Contacts Plugins In Ionic Angular Application

In this tutorial, we will learn how to implement Cordova’s Contacts Plugin in the Ionic 5 Angular Application on Android Phone (you can use the same plugin on other platforms also). Contact Plugin helps to implement various functionality like getting contact from the Phone’s contact list, saving new contact info into the phone’s native contact list. Implementing this Plugin is quite simple and easy, only we have to Inject the plugin dependency and use it in the required Pages.
We will be implementing, a simple Contacts App with the below stated features:-
- Add contacts from Native Contact List of phone and save it into Local Storage.
- Creating new Contact and saving them into the Native Contact List.
What is Ionic?
Skip this section if you know about Ionic.
You probably already know about Ionic, but I’m putting it here just for the sake of beginners. Ionic is a complete open-source SDK for hybrid mobile app development created by Max Lynch, Ben Sperry and Adam Bradley of Drifty Co. in 2013. Ionic provides tools and services for developing hybrid mobile apps using Web technologies like CSS, HTML5, and Sass. Apps can be built with these Web technologies and then distributed through native app stores to be installed on devices by leveraging Cordova.
So, in other words — If you create Native apps in Android, you code in Java. If you create Native apps in iOS, you code in Obj-C or Swift. Both of these are powerful but complex languages. With Cordova (and Ionic) you can write a single piece of code for your app that can run on both iOS and Android (and windows!), that too with the simplicity of HTML, CSS, and JS.
Creating the Contacts App
We will follow some easy steps to implement Contacts Plugin in the Ionic 5 Angular application:-
- Creating Ionic 5 Angular Project.
- Installing Contacts Plugin in Ionic 5 Angular Application and adding the Contacts Plugin Logic.
- Building the application on the Android Platform.
So let's start to code and get our app ready.

Step 1: Creating Ionic 5 Angular Project
To create an Ionic 5 Angular app, we just have to run one command and that’s it (Assuming you already have Ionic CLI set up on your terminal, else read our blogs). The rest of the things will be handled by the Ionic CLI. And in Ionic 5, we have got various options to choose various frameworks like (Angular, React, and Vue). In this tutorial, we will use Angular to build our apps. Run the below command to create the Ionic 5 Angular app.
$ ionic start <appName> blank
Replace appName with the name you want for your project. If you are a beginner and want to know more about Ionic 5. You can go and visit this BLOG. A new project will be created in your working directory with the name you used. Now the Ionic project is created, we can integrate the Cordova Contacts Plugin into the App.
Step 2: Installing Contacts Plugin in Ionic 5 Application
Before installing the plugin we have to add the native mobile platforms in the Ionic 5 application, to install the platform you can run the below command in Command Line/Terminal:-
$ ionic cordova platform add <Platform_name>
You have replaced the Platform_name with the android or ios, whichever you want. In this case, we will add Android as the platform and continue to install the Contacts Plugin.
To install the Contacts Plugin, we just have to run few simple commands in Command Line/Terminal :
$ ionic cordova plugin add cordova-plugin-contacts
$ npm install @ionic-native/contactsNow the plugin is installed, we are good to go to add the Logic in our Ionic 5 application. First, we will import and inject the Contacts Plugin in app.module.ts [Line 19 at app.module.ts] — Imported Contacts Plugin and at line 37 — Injected Contacts Plugin.
After injecting the Contacts Plugin, we can use it in any of the Page or Components. First, we will implement the reading contact information feature.
1. Getting Contact From Native Contact List using Contacts Plugin:-
To implement the Reading feature, we will use a few buttons which will take the contact from the Native contact list.
To make this page, first, we will add the HTML code in the Ionic 5 application.
We will use the add-contact page to add the native contact to local storage, you can generate the page using the below command (in the Ionic root directory):-
$ ionic generate page add-contact
The above command will add the add-contact page in your working project, now will add the HTML code to add-contact.page.html:-
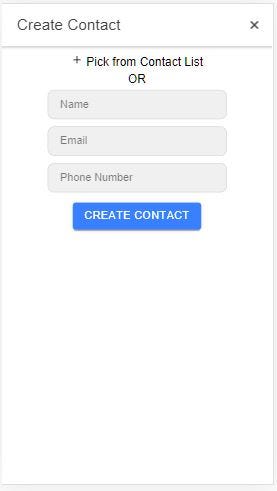
Above HTML will look like below Image:-

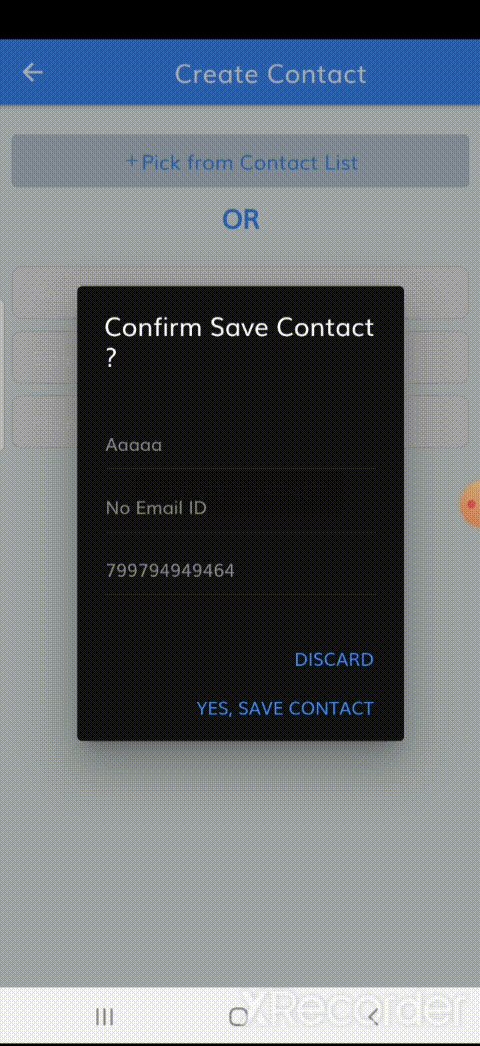
In the above HTML code, we have simply added 2 buttons — +Pick from Contact List & Create Contact button and a form using which we can save contact directly in the Local Storage. Now we will look at the logic placed in add-contact.page.ts:-
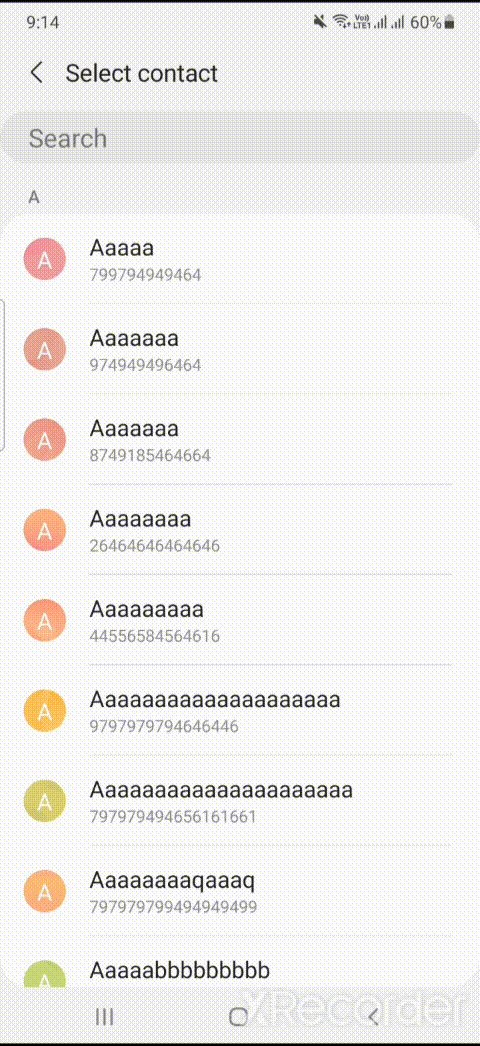
In the above code, we have simply injected the Contacts Plugin and used to get the contact from the Native List using contactList() function [Line 36]. This function is attached to the + Pick from Contact List Button. In the contactList() function we have used the pickContact() method [Inside the contactList() method], which will pick the contact (this will ask for permission from the user on phone) from the Native Contact List.
Once the Contact is selected, then the app will ask for the Confirmation using an Alert defined in showConfirmationAlertForContacts() function [line 95]. Once you confirm it, the selected contact will be saved into the Local Storage. Most of the Local Storage contacts logic is defined under Contact Services, to create contacts services you can run the below command:-
$ ionic generate services contact
The above command will create a contact service in the working directory of the Ionic 5 project. Below is the code for the Contact Service file:-
To add the contact in the Local storage, we will call the saveContactToLocal() function defined in contact.service.ts file.
The above command will add the selected contact in the Local Storage with the following (id, contact_name, contact_email, contact_photo, contact_number) attributes.
2. Reading Saved Contact from Local Storage:-
To show the contact that we have read from the local storage. You can add a new page called the Contacts page, by running the below command in the Ionic 5 project:-
$ ionic generate page contacts
The above command will add the contacts page in your working project, now will add the HTML code to contacts.page.html :-
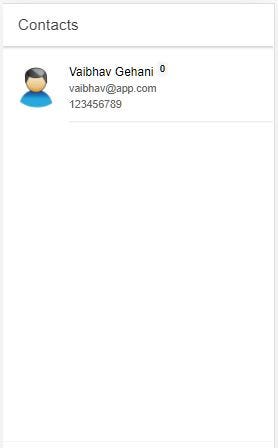
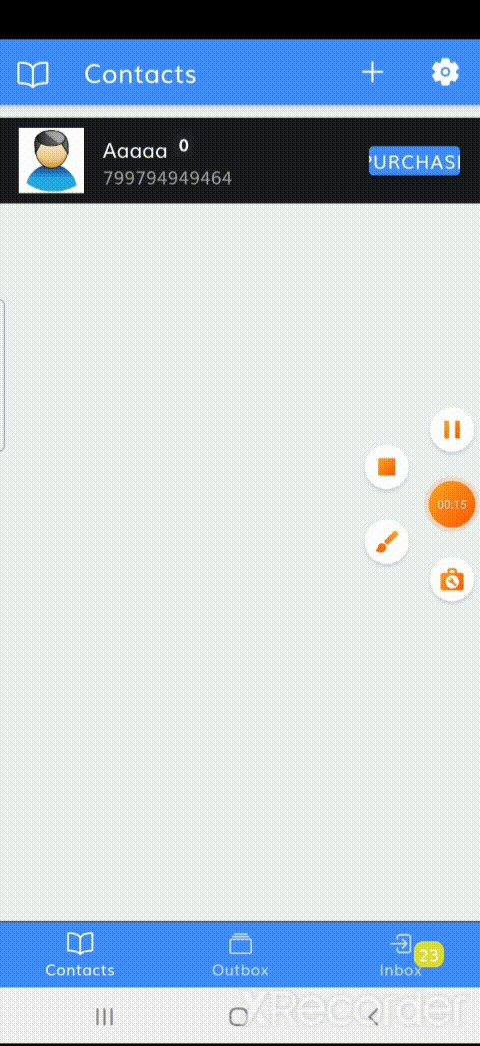
In the above code, we have simply rendered the array of contacts [Line 12 in contact.service.ts file] defined under contact services. The HTML will look like the below image:-

Now we will look at the Logic used in the Contacts page (i.e. contacts.page.ts), below is the code for the contact.page.ts file.
In the above code, we call the getAllSavedContact() [Line 20 in contacts.page.ts] function as soon as the Contact Page gets loaded into the View. To do that we have Ionic lifecycle method ionViewDidEnter() [Line 19 in contacts.page.ts]. This function takes all the Contacts from Local Storage and pushes them into the array.
Now we have implemented reading of contacts from Native Contact List and added the selecting contact list in Local Storage. In Addition, you can save the contact to the Native Contact List as well by using a simple function mentioned below:-
For this, Import the Plugin using the below line:-
import { Contacts } from '@ionic-native/contacts/ngx';After Importing the plugin, we can inject it into the component using the below code:-
Constructor(private contacts: Contacts) {}Now we can add the below code to create a new contact into the Phone Contact List.
Constructor Params:-
1) new ContactName(nick_name, first_name, last_name)
2) new ContactField(‘mobile’, mobile_number)
let contact: Contact = this.contacts.create();
contact.name = new ContactName(null, 'Smith', 'John');
contact.phoneNumbers = [new ContactField('mobile', '6471234567')];
contact.save().then(
() => console.log('Contact saved!', contact),
(error: any) => console.error('Error saving contact.', error)
);Step 3: Building the application on the Android Platform.
To add and build the Android application, run the below commands :-
$ ionic cordova platform add android
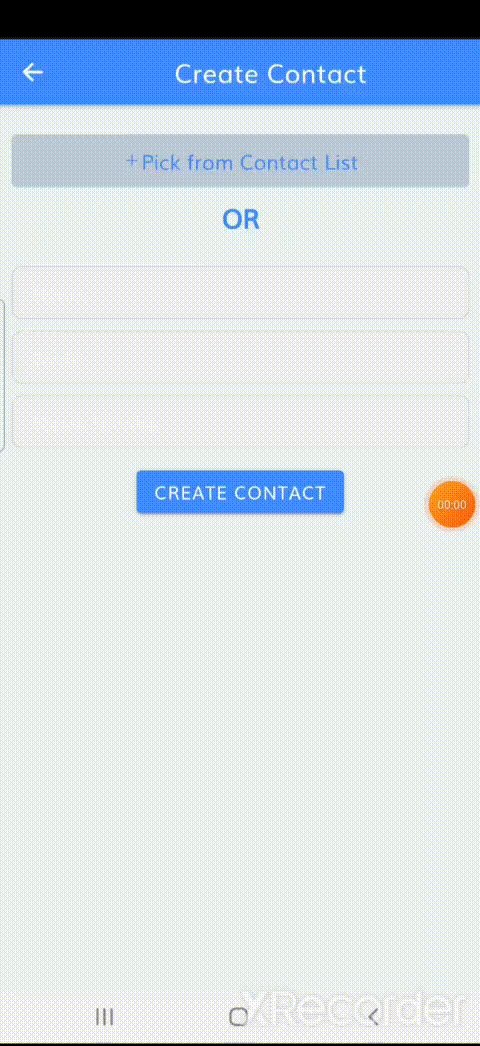
$ ionic cordova run androidThe below video is for a completed application, the same flow can be seen in your application also.

Conclusion
In this tutorial, we have learned about implementing the Contacts Plugin in the Ionic 5 Angular application. Contacts Plugin can be used in any of the business logic applications like taxi app (calling the driver), Data Sharing app (sharing data to contacts), and many more. So now you can integrate this feature in your Ionic app and take it to another level. And if you want to add/learn more features you can visit Enappd Blog.
Next Steps
If you liked this blog, you will also find the following Ionic blogs interesting and helpful. Feel free to ask any questions in the comment section
- Ionic Payment Gateways — Stripe | PayPal | Apple Pay | RazorPay
- Ionic Charts with — Google Charts| HighCharts | d3.js | Chart.js
- Ionic Social Logins — Facebook | Google | Twitter
- Ionic Authentications — Via Email | Anonymous
- Ionic Features — Geolocation | QR Code reader| Pedometer
- Media in Ionic — Audio | Video | Image Picker | Image Cropper
- Ionic Essentials — Native Storage | Translations | RTL
- Ionic messaging — Firebase Push | Reading SMS
- Ionic with Firebase — Basics | Hosting and DB | Cloud functions
Ionic React Full App with Capacitor
If you need a base to start your next Ionic 5 React Capacitor app, you can make your next awesome app using Ionic 5 React Full App in Capacitor

Ionic Capacitor Full App (Angular)
If you need a base to start your next Angular Capacitor app, you can make your next awesome app using Capacitor Full App

Ionic Full App (Angular and Cordova)
If you need a base to start your next Ionic 5 app, you can make your next awesome app using Ionic 5 Full App





