Flutter tutorial: Native app building and Facebook Authentication

Learn how to build a mobile app featuring a Facebook Login using the Flutter SDK.
Introduction
Flutter is Google’s mobile app SDK for crafting high-quality native experiences on iOS and Android in record time.

What you’ll build?
In this tutorial, you’ll build a mobile app featuring a Facebook Login using the Flutter SDK.
What you’ll learn?
- How to create a new Flutter application.
- How to configure a Facebook Login Flutter plugin.
- Adding RaisedButton as Widget in Flutter
- Setting up Facebook Auth
- Integrate Facebook’s Graph API
Github Repository | @ShivamGoyal1899
Social Login with Facebook made with Flutter SDK. Contribute to ShivamGoyal1899/LogItInWithFacebook development by…github.com
Package Used | flutter_facebook_login
Set up your Flutter environment
The complete onboarding guide for flutter is HERE.
You can run this tutorial using any of the following devices:
- A physical device (Android or iOS) connected to your computer and set to developer mode.
- The iOS simulator. (Requires installing Xcode tools.)
- The Android emulator. (Requires setup in Android Studio.)

Getting Started
Getting started with Flutter
The easiest way to get started with Flutter is to use the flutter command line tool to create all the required code for a simple getting started experience.
$ flutter create facebook_login Creating project facebook_login... [Listing of created files elided] Running "flutter packages get" in facebook_login... 6.3s Wrote 62 files. All done! [✓] Flutter (Channel dev, v1.5.0, on Mac OS X 10.14.3 18D109, locale en-IN) [✓] Android toolchain - develop for Android devices (Android SDK version 28.0.3) [✓] iOS toolchain - develop for iOS devices (Xcode 10.2) [✓] Android Studio is fully installed. (version 3.1) [✓] IntelliJ IDEA Community Edition (version 2018.3.5) [✓] VS Code (version 1.33.1) [✓] Connected device is fully installed. (1 available) In order to run your application, type: $ cd facebook_login $ flutter run Your application code is in facebook_login/lib/main.dart.
Adding Facebook Login Flutter plugin as a dependency
Adding additional capability to a Flutter app is easy using Pub packages. In this tutorial, you introduce the Facebook Login Flutter plugin by adding a single line to the pubspec.yaml file.
Download the package with the following command:
$ flutter packages get Running "flutter packages get" in facebook_login... 0.8s
Setting up API for Android
Browse to the following link for API setup for Facebook Login
For an example project that illustrates how to integrate Facebook Login into an Android app, see the FBLoginSample on…developers.facebook.com
- Create a new App
Enappd - Create a new file
/app/src/main/res/values/strings.xml
Edit Your Resources and Manifest
- Open the
/app/src/main/AndroidManifest.xmlfile. - Add the following
uses-permissionelement after theapplicationelement:
- Add the following
meta-dataelement, an activity for Facebook, and an activity and intent filter for Chrome Custom Tabs inside yourapplicationelement:
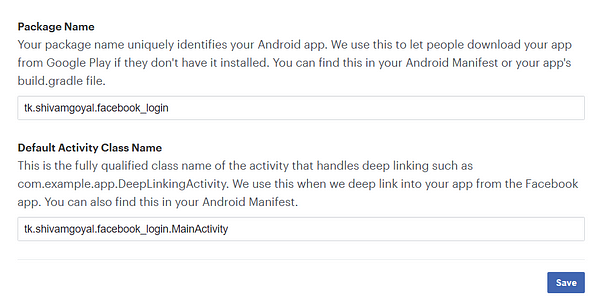
Associate Your Package Name and Default Class with Your App

Provide the Development and Release Key Hashes for Your App
You’ll have a unique development key hash for each Android development environment. Generate the hash by executing any of the suitable.
Mac OS
$ keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore | openssl sha1 -binary | openssl base64
Windows
$ keytool -exportcert -alias androiddebugkey -keystore "C:\Users\USERNAME\.android\debug.keystore" | "PATH_TO_OPENSSL_LIBRARY\bin\openssl" sha1 -binary | "PATH_TO_OPENSSL_LIBRARY\bin\openssl" base64
Paste Key Hash Generated on Facebook Dev Page.
Setting up API for iOS
Browse to the following link for API setup for Facebook Login
When people log into your app with Facebook, they can grant permissions to your app so you can retrieve information or…developers.facebook.com
- Select
Enappdin App Selection dropdown.
Set up Your Development Environment
- Navigate to
*.xcworkspacein your project folder in a terminal window. - Make sure you have the CocoaPods gem installed on your machine before installing the Facebook Login pod. This will create a file named
Podfilein your project's root directory.
$ sudo gem install cocoapods $ pod init
- Add the following to your Podfile:
pod 'FBSDKLoginKit'
- Run the following command in your project root directory from a terminal window:
$ pod install
- Find your bundle identifier in your Xcode Project’s iOS Application Target and paste it into the box.

Configure Your Project
Configure the information property list file (info.plist) with an XML snippet that contains data about your app.
- Right-click
info.plist, and choose Open As Source Code. - Copy and paste the following XML snippet into the body of your file (
<dict>...</dict>).
- To use any of the Facebook dialogs (e.g., Login, Share, App Invites, etc.) that can perform an app switch to Facebook apps, your application’s
info.plistalso needs to include:
Connect Your App Delegate
Add the following to your AppDelegate class. This initializes the SDK when your app launches, and lets the SDK handle results from the native Facebook app when you perform a Login or Share action.
Note that application:openURL:options: is only available in iOS 9 and above. If you are building with an older version of the iOS SDK, you can use:Building Interface
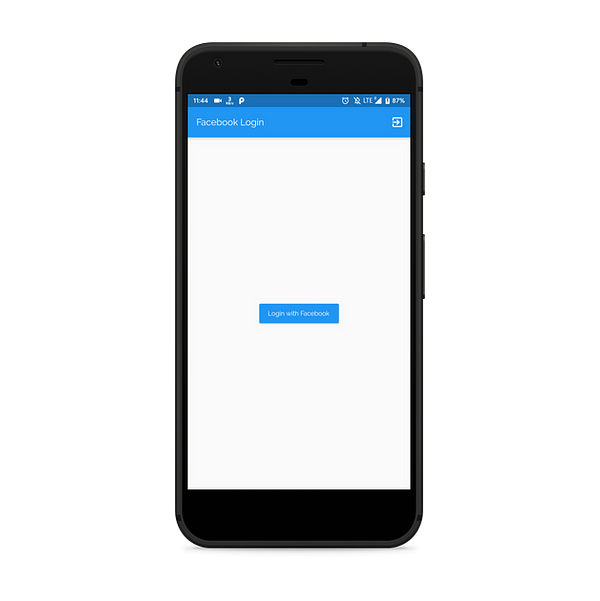
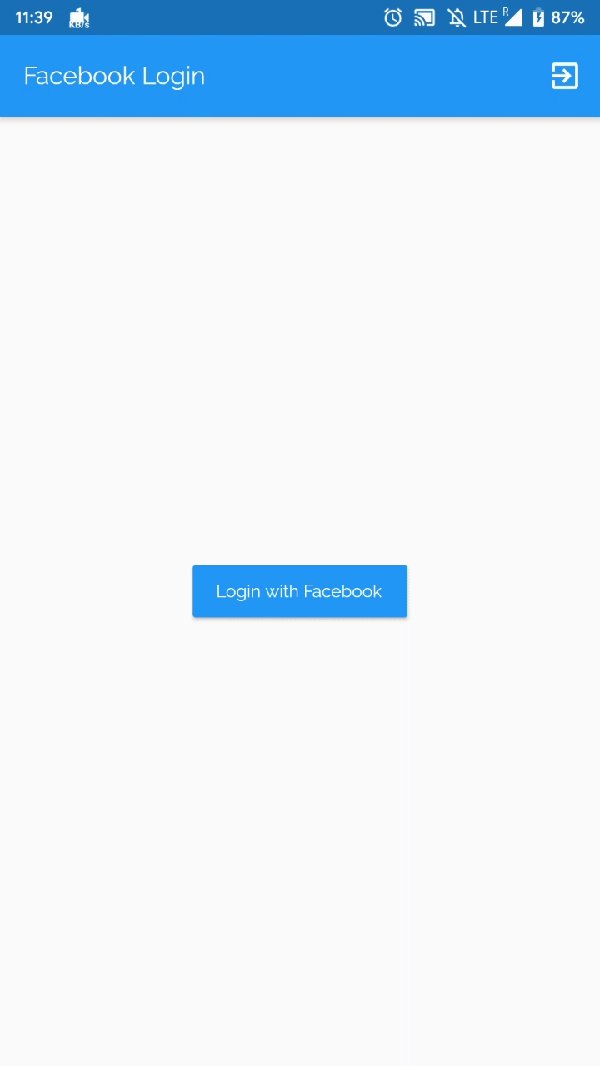
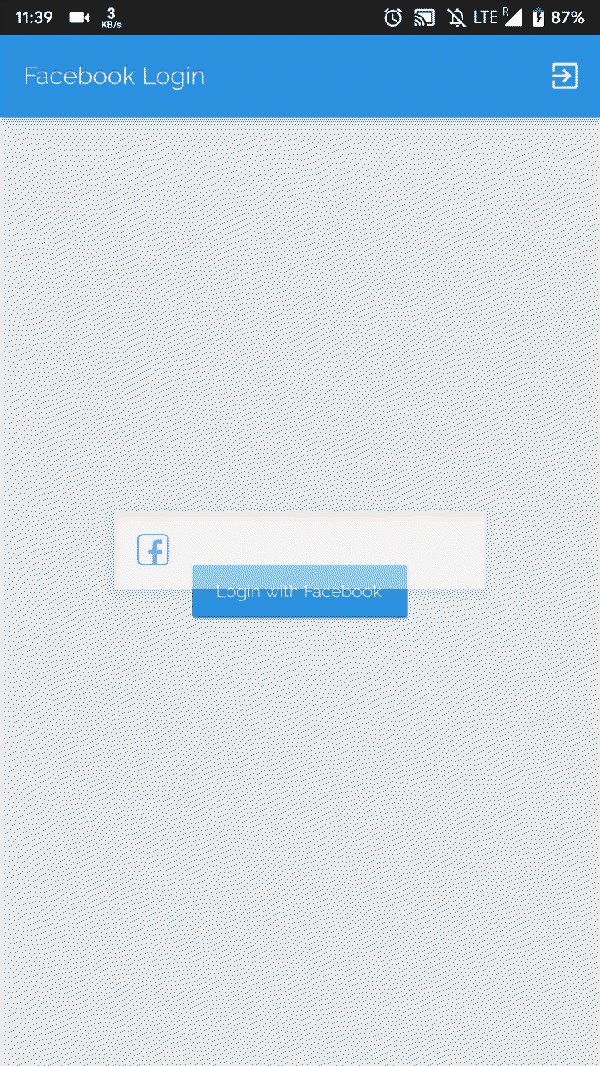
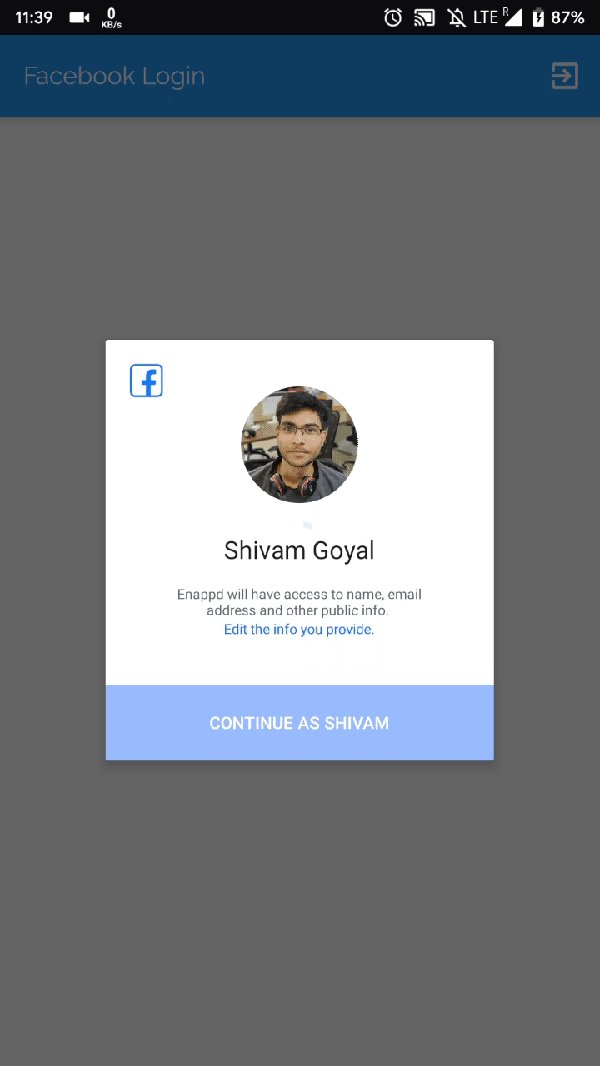
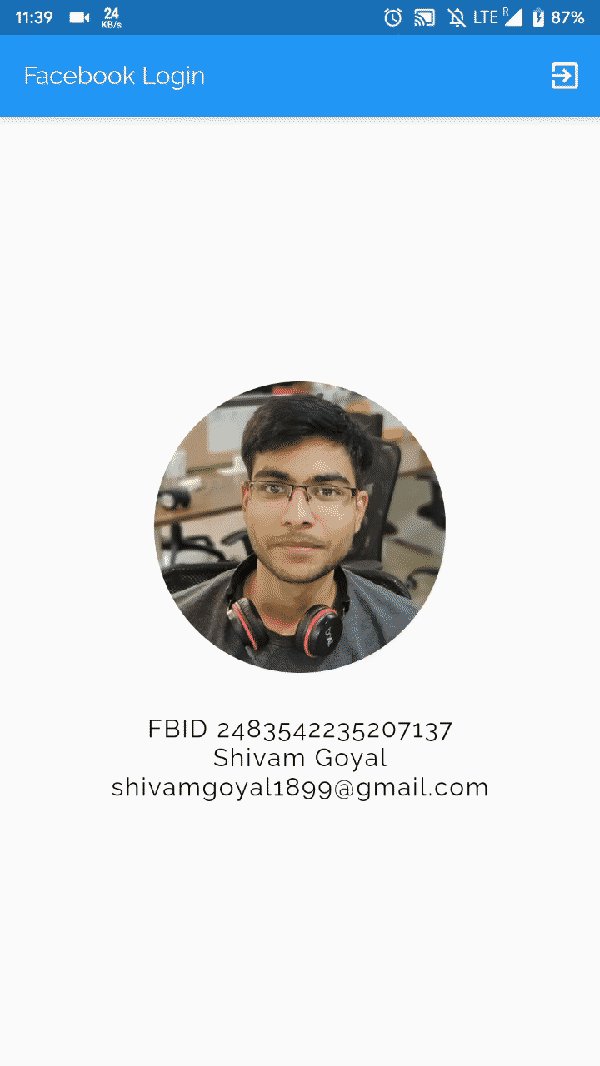
Update your main.dart file as per the following code.
Run the App

YaY..!! 👻 You’ve successfully implemented Facebook Login with your App. Keep Learning Keep Fluttering!
More resources for Flutter
- Flutter Documentation
- Build Native Mobile Apps with Flutter | Udacity
- Flutter Community
- Flutter YouTube Channel
- Flutter Cookbook
- My GitHub Profile @ShivamGoyal1899
- Check out several free app starters on enappd.com