Camera and Image picker in Ionic 5 app

Summary
This is Part-1 of two post series. In this post, you will learn how to pick images using Camera and Image picker in Ionic 5 app. Part 2 of the series discusses how to Crop those images in Ionic 5 app
We will create a sample app, where users can pick an image from their gallery or camera. After picking, the user can crop the image.
What is Ionic ?
You probably already know about Ionic, but put this section in every blog just for the sake of beginners. Ionic is a complete open-source SDK for hybrid mobile app development. Ionic provides tools and services for developing hybrid mobile apps using Web technologies like CSS, HTML5, and Sass. Apps can be built with these Web technologies and then distributed through native app stores to be installed on devices.
In other words — If you create native apps in Android, you code in Java. If you create native apps in iOS, you code in Obj-C or Swift. Both of these are powerful, but complex languages. With Cordova (and Ionic) you can write a single piece of code for your app that can run on both iOS and Android (and windows!), that too with the simplicity of HTML, CSS, and JS. I’m a huge fan of Ionic and been developing Ionic apps for last 4+ years.
Structure
We’ll follow a stepped approach for this post. Following are the steps
- Step 1 — Create a basic Ionic 5 app
- Step 2 — Setup Camera / Image Picker plugin
- Step 3 — Use Camera / Image Picker Plugin In App
- Step 4 — Build the app in Android and Test
So let’s dive right in!
Step 1 — Create a basic Ionic 5 app
I have covered this topic in detail in this blog.
In short, the steps you need to take here are
- Make sure you have node installed in the system (V10.15.3 at the time of this blog post)
- Install ionic CLI using npm (my Ionic version is 6.10.2 currently)
- Create an Ionic app using
ionic start
You can create a sidemenu starter for the sake of this tutorial. On running ionic start picker-app sidemenu , node modules will be installed. Once the installation is done, run your app on browser using
$ ionic serve
The app will launch on the browser. You can go to Inspect -> Device Mode to see the code in a mobile layout. Next, we’ll add the Camera / Image Picker plugin to our app.
Step 2 — Setup Camera / Image Picker plugin
Requires the Cordova plugin: cordova-plugin-camera. For more info, please see the Cordova Camera Plugin Docs.
Note: Since IOS 10 the camera requires permissions to be placed in your config.xml add
<config-file parent="NSCameraUsageDescription" platform="ios" target="*-Info.plist">
<string>You can take photos</string>
</config-file>inside of the <platform name= ‘ios’> section
Installation
Open your terminal and type
$ ionic cordova plugin add cordova-plugin-camera
It’s a bit clumsy to work with Cordova plugin so the ionic team created Ionic Native, which is a wrapper for the Cordova plugins so we can use them in a more “Angular/Ionic” way.
Now we will open our terminal and try this command to install Camera package from Ionic Native
$ npm install @ionic-native/camera
For read/write access to files residing on the device. you also need File plugin. The File class implements static convenience functions to access files and directories.
so for installation of this plugin open your terminal and type,
$ ionic cordova plugin add cordova-plugin-file
and
$ npm install @ionic-native/file
Step 3 — Use Camera / Image Picker Plugin In App
To use this plugin, you need to add this plugin to your app’s module.
Import these plugins like this
import { Camera } from '@ionic-native/Camera/ngx';
import { File } from '@ionic-native/file/ngx';and add this to providers of your app Like this
providers: [
StatusBar,
File,
SplashScreen,
Camera,
File,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }],
So after Adding Your app.module.ts look like this
For using this plugin in our home.page.ts first, we will import the plugin like this
import { Camera, CameraOptions } from '@ionic-native/Camera/ngx';and inject it in your Constructor (Dependency injection) like this
constructor(
private camera: Camera,
public actionSheetController: ActionSheetController,
private file: File
) { }And use this code for Adding Image Picker in Ionic App
pickImage(sourceType) {
const options: CameraOptions = {
quality: 100,
sourceType: sourceType,
destinationType: this.camera.DestinationType.FILE_URI,
encodingType: this.camera.EncodingType.JPEG,
mediaType: this.camera.MediaType.PICTURE
} this.camera.getPicture(options).then((imageData) => {
// imageData is either a base64 encoded string or a file URI
// If it's base64 (DATA_URL):
// let base64Image = 'data:image/jpeg;base64,' + imageData;
}, (err) => {
// Handle error
});
}So after adding this code, your home.page.ts something looks like this.
Camera.DestinationType : enum
Defines the output format of Camera.getPicture call.
Note: On iOS passing DestinationType.NATIVE_URI along withPictureSourceType.PHOTOLIBRARY or PictureSourceType.SAVEDPHOTOALBUM will disable any image modifications (resize, quality change, cropping, etc.) due to implementation-specific issues.
Kind: static enum property of Camera
Properties
Camera.EncodingType : enum
Kind: static enum property of Camera
Properties
Camera.MediaType : enum
Kind: static enum property of Camera
Properties
Camera.PictureSourceType : enum
Defines the output format of Camera.getPicture call. Note: On iOS passing PictureSourceType.PHOTOLIBRARY or PictureSourceType.SAVEDPHOTOALBUM along with DestinationType.NATIVE_URI will disable any image modifications (resize, quality change, cropping, etc.) due to implementation-specific.
Kind: static enum property of Camera
Properties
Step 4 — Build your app on Android and test
If you have carried out the above steps correctly, Android build should be a breeze.
Run the following command to create Android platform
$ ionic cordova platform add android
Once platform is added, run the app on device (Make sure you have a device attached to the system).
$ ionic cordova run android
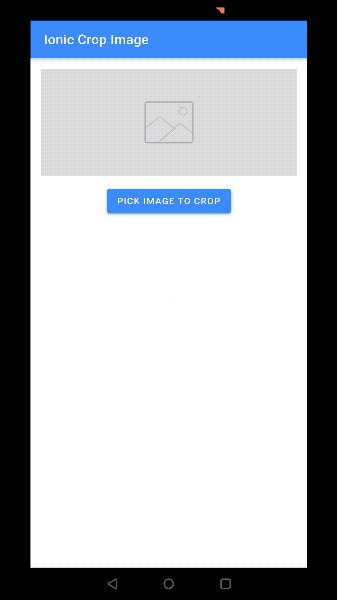
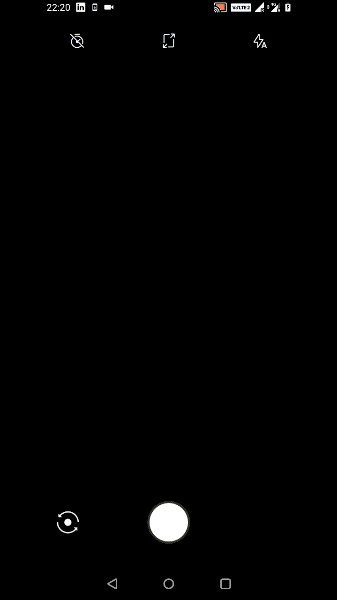
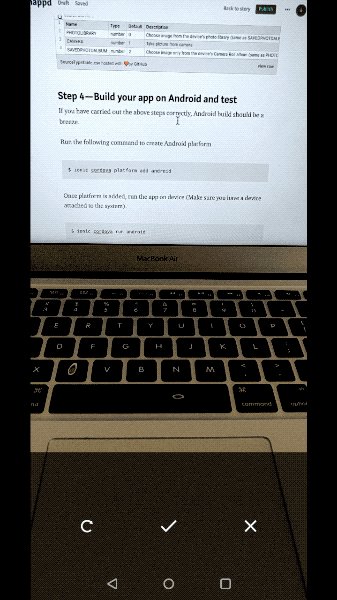
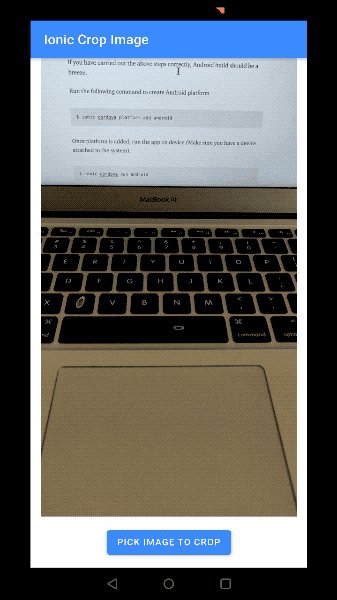
Once your app is up and running on the device, you can start testing all the functions. Here’s how the app will run on a real device (Android 10)

Congrats, you just learned how to pick images in an Ionic 5 app using Camera or Gallery. 🎉🎉🎉
Conclusion
In this post, you learned how to implement Camera and Image Picker in your Ionic 5 app. In the next part of this post, you’ll learn how to crop Image in Ionic 5 app.








