Ionic 5 Complete guide on Barcode and QR Code scanning

In this blog post you will learn how to implement Barcode & QR code scanning and QR code creation in each of the following Ionic 5 variations
- Ionic 5 with Angular and Cordova ✅
- Ionic 5 with Angular and Capacitor (Pending)
- Ionic 5 with React and Capacitor (Pending)
This blogpost is part of a new blog series — Ionic 5 Complete Guides, to cover One Single Feature in All Ionic Variations in one blog. Since Ionic has now expanded to cover frameworks like Angular, React, Vue, Cordova and Capacitor, it is high time to have a single place to learn about a feature — in all its different forms.
Different forms of Ionic — Intro
What is Ionic
You probably already know about Ionic, but I’m putting it here just for the sake of beginners.
To be concise — If you create Native apps in Android, you code in Java/Kotlin. If you create Native apps in iOS, you code in Obj-C/Swift. Both of these are powerful but complex languages. With Ionic you can write a single piece of code for your app that can run on both iOS and Android (and browser!), that too with the simplicity of HTML, CSS, and JS.
Forms of Ionic
Ionic has made itself language agnostic to some extent, integrating some of the most popular JS frameworks. At present, Ionic apps can be written with
- AngularJS as front-end
- ReactJS as front-end
- VanillaJS as front-end
- VueJS as front-end
- Cordova as build environment
- Capacitor as build environment
As you can see, Ionic can be adopted by a large community of developers, and hence there are always confusion about which plugin to use in which framework. That’s the whole purpose of this series of Complete Guide posts.
Which Framework is best in Ionic?
That is a highly debatable topic. All front-end frameworks have their pros and cons. Effectively you can make a fully working app in any of these frameworks, just the ease and way of coding is different in each one. At Enappd, we have tried our hands with Angular and React in Ionic, and we can’t say for sure which one is faster/better. While Angular feels better in handling data for bigger apps, React feels a bit faster. 🤷♂
Cordova vs Capacitor
- Cordova is a veteran, being around for 10+ years. Capacitor is a new entry from Ionic team itself, and has a fresh approach to the native build process
- While Cordova’s community is older, bigger (wiser?), Capacitor is quickly gaining traction
- Cordova has more plugins than Capacitor, and hence many a times, you end up using Cordova plugins in Capacitor environment as well
- Cordova has ease of native builds right from the CLI, while Capacitor requires you to use native IDEs (XCode, Android Studio) to build apps
- Cordova builds the native environment each time, while Capacitor keeps it as a source asset. So only changes are copied at build time. You can also include extra native code in the platforms built by Capacitor
Barcode/QR code Scanning — What and why?
A barcode is an image consisting of a series of parallel black and white lines that, when scanned, relay information about a product. We scan barcodes in supermarkets, on products in general, and oh, Amazon delivery! It’s a very handy way to recognize products instead of entering 16 digit long ID numbers etc. Similarly, reading ID numbers from Passports, etc could be very handy if you are an international hotel owner and require guests to carry passports as IDs.

Here are some potential use cases for these plugins in an Ionic 4 app
- Super market app — QR/barcode scanners can provide product info to users
- Delivery app — Barcode scan can track/sign off a package
- Event app — Scan tickets or events passes
- Quick access to offers — Scan QR codes and go to a webpage
- Web authentication of a mobile app — Similar to Whatsapp Web
…… and many more
Enough of theory, let’s dive into the implementation of Barcode and QR code in Ionic apps.
Post Structure
The post structure will remain mostly common for all frameworks
- Create a simple Ionic 5 app with required framework. Create Basic UI to test the feature
- Install and import Barcode/QR scanner plugins
- Methods for Barcode/QR scanning and QR code Creation
- Build on device and test (Android / iOS)
Part 1 — Barcode/QR Scanning in Ionic 5, Angular, Cordova
Build Environment
Node — 12.14.1 (any 12.x version should work)
Ionic — Ionic 5 (CLI 5.3.0)
Angular — Angular 9
Cordova — Cordova 9
STEP 1 — Create blank Ionic Angular app with basic UI
First you need to make sure you have the latest Ionic CLI. This will ensure you are using everything latest. Ensure latest Ionic CLI installation using
$ npm install -g ionic@latest
Creating a basic Ionic-Angular app (all options). Start a basic blank starter using
$ ionic start IonicScanner blank --cordova
-
--cordovatells the CLI to create a Cordova integration, not Capacitor!! - By default, Angular is chosen as the framework, no flags required
blanktemplate gives a blank home page
Run the app in browser using (yes you guessed it right)
$ ionic serve
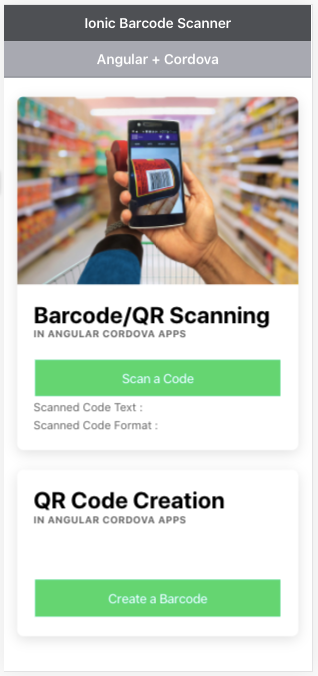
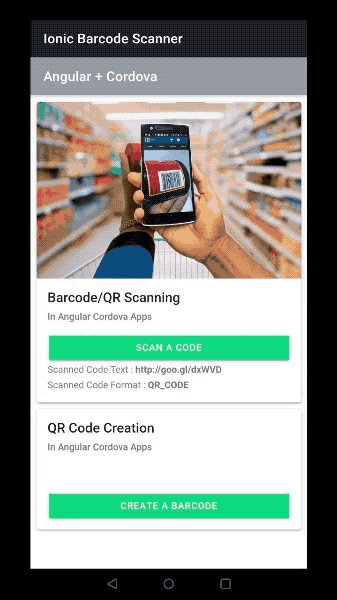
Let’s modify the page with some basic UI required to test our scanning features. The homepage will look like this

STEP 2 — Install and import scanner plugin
We will use the Cordova plugin phonegap-plugin-barcodescanner for both barcode and QR code scanning functionality. This is also integrated in Ionic Native module. You can use cordova-plugin-qrscanner for QR scanning separately as well, but phonegap-plugin-barcodescanner does both tasks in one.
Install the plugin with
$ ionic cordova plugin add phonegap-plugin-barcodescanner $ npm install @ionic-native/barcode-scanner
Import the plugin in app.module.ts
import { BarcodeScanner } from '@ionic-native/barcode-scanner/ngx';@NgModule({
...
providers: [
...,
BarcodeScanner
],
...
})Import the plugin in your HomePagehome.page.ts
import { BarcodeScanner } from '@ionic-native/barcode-scanner/ngx';constructor(private barcodeScanner: BarcodeScanner) { }Now, the plugin is ready to be used in HomePage
STEP 3 — Implement scanning methods
Barcode / QR code scanning supports several options as well
preferFrontCamera : false, // iOS and Android showFlipCameraButton : true, // iOS and Android showTorchButton : true, // iOS and Android torchOn: false, // Android, launch with the torch switched on (if available) saveHistory: true, // Android, save scan history (default false) prompt : “Place a code inside the scan area”, // Android resultDisplayDuration: 500, // Android, display scanned text for X ms. 0 suppresses it entirely, default 1500 formats : “EAN_13,EAN_8,QR_CODE,PDF_417”, // default: all but PDF_417 and RSS_EXPANDED orientation : “portrait”, // Android only (portrait|landscape), default unset so it rotates with the device
Note — EAN_13, EAN_8 are common formats for Barcode, while QR_CODE format is required for QR codes
Now we implement scanning and creation methods. Note, while we can scan both Barcode and QR code, we can only generate QR code with this plugin. The home.page.ts will contain the following code
STEP 4 — Build and test on device
Android
Build your app on android device using
$ ionic cordova platform add android $ ionic cordova run android
- Click
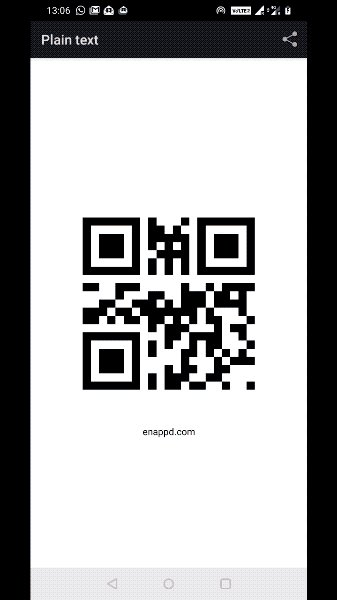
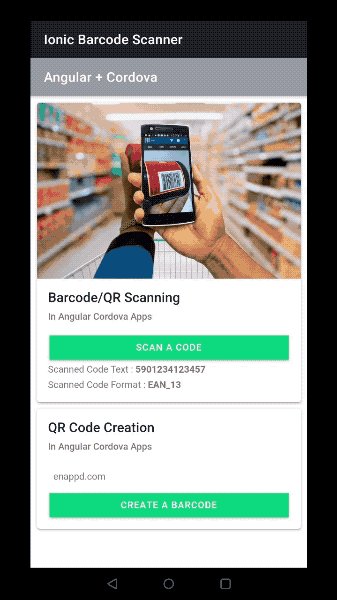
Scan a Codebutton, place any code in the scan area, and you’ll hear a beep on successful scanning. The scan result will show on the homepage - Type any text in the input area and click
Create a QR Codeto generate a QR code
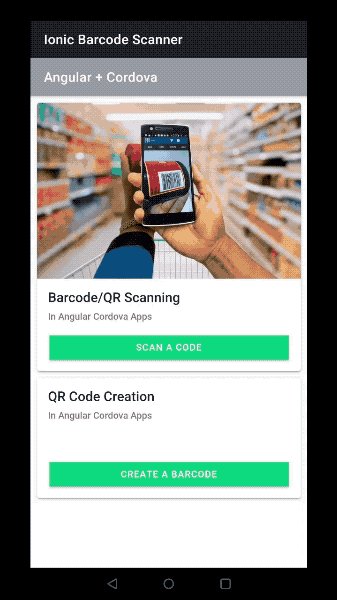
Here’s the demo run of the app on Android

Yayy ! You just implemented a Barcode & QR code scanner in your app 🎉🎉
iOS
For iOS implementation, just add the following in config.xml inside the iOS <platform tag
<edit-config target="NSCameraUsageDescription" file="*-Info.plist" mode="merge">
<string>To scan barcodes</string>
</edit-config>This will ensure the necessary permissions are listed in info.plist .
Complete code for Part 1 can be found in Ionic Barcode QR Scanner repository (angular-cordova branch)
More to come
I will soon publish the next two parts of this blog i.e. Barcode and QR code scanning in
- Ionic 5 with Angular and Capacitor
- Ionic 5 with React and Capacitor








