Implement Anonymous login in Ionic Apps with Firebase

In this post, you will learn how to implement Anonymous authentication in Ionic 5 apps using Firebase 🔥.
We will also learn how to link an existing anonymous login with a new set of email password, so an anonymous user can convert into a normal user. We will implement these in a simple Ionic 5 app and test.
Ionic Authentication
The ionic framework has been around for around 5 years and has been very popular among developers for its ease of usage over Swift / Java. Also in Ionic 5, you get to keep single source code for both Android and iOS app. What more can a developer ask for!
Ionic 5 is the latest version (at the time of writing this post) of Ionic and is much more reliable and robust than previous versions.
There are several ways of Authentication in Ionic 5 apps
- Social logins — Social logins are a popular and easy way of authentication in mobile apps. You must have seen Google, Facebook, Instagram logins in almost all the modern apps. Social logins are easy to use and more reliable for quick integrations.
- Create your own back-end — You can create your own back-end in Node.js, Go, Django or Ruby-on-rails, and connect your app authentication to your own back-end. This method is favoured by developers who need full control over user authentication. But this method is the most time taking one as well.
- Back-end as a Service (BaaS) — You can use pre-built BaaS platforms which allows easy integration of authentication in your apps. Basically, these platforms provide you with a ready-made back-end, so you don’t have to make one on your own. Firebase, Parse, Back4App are some BaaS platforms.
- Firebase is the most popular among these for mobile apps, which we’ll study in the next section.
Firebase
Firebase is a Backend-as-a-Service (BaaS) platform. It started as a YC11 startup and grew up into a next-generation app-development platform on Google Cloud Platform. It is getting popular by the day because of the ease of integration and a variety of functionalities available on it.
A lot of quick integrations are available with Firebase. Some of these are listed below:
- Real-time database
- Email Authentication
- Social logins
- In-app messages
- Push notifications
- Analytics
- Crashlytics
- Remote config
Firebase is quickly growing to become the most popular mobile app back-end platform.
Firebase Authentication Options
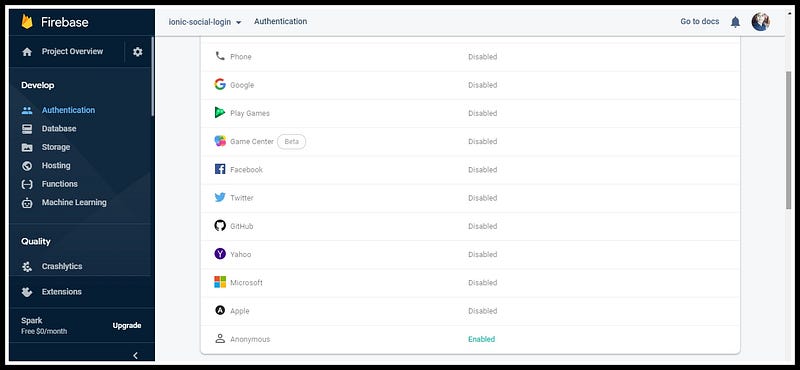
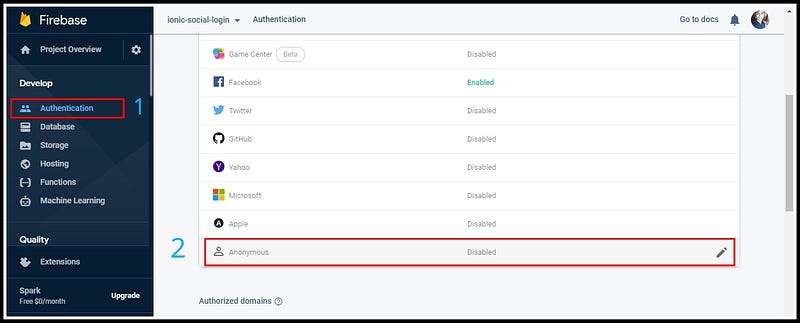
Firebase not only provides ready-made email authentication but also provides authentication using a variety of social logins. You can see the authentication options available with Firebase.

We will use Firebase to store user profile information once the Anonymous login is done. This is the preferred method, as it is reliable for both apps and PWA.
Steps for Anonymous authentication
We will follow these step-by-step instructions to create our Ionic 5 app with Anonymous authentication.
Step 1: Setting up a latest Ionic CLI
Step 2: Creating an Ionic 5 app
Step 3: Create a Firebase project
Step 4: Enable Anonymous Login in Firebase
Step 5: Connect the Ionic app to Firebase
Step 6: Implement Anonymous Auth features using AngularFire2
Step 7: Convert an anonymous user to a regular user
We have two major objectives
- Anonymously login a user
- Link an anonymous user to an email/password account, so user can login with those credentials
Step 8: Use Firebase to auto-login the user
Let’s dive right in !

Step 1: Setting up a latest Ionic CLI
Make sure the latest version of the Ionic CLI is installed. Get the installed version by running ionic --version
Make sure the Node (v12.13.1) is installed. See Node & npm environment setup.
(At the time of writing the blog, my node version is 12.13.1)
Step1.1: Installation
The Ionic CLI can be installed globally with npm:
$ npm install -g @ionic/cliAnd you are good to go. Check your environment information using
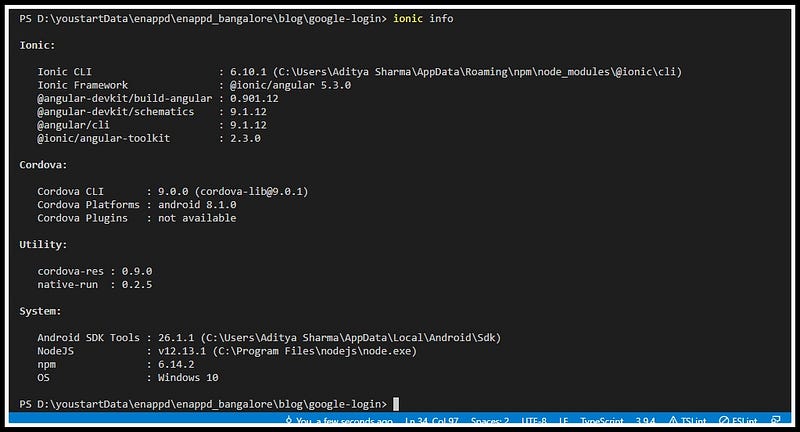
$ ionic info
This will display your runtime environment, something like following (Android SDK tools and XCode will require separate installations)

Step 2: Creating an Ionic 5 app
For the purposes of this post we’ll create an app using the below command:
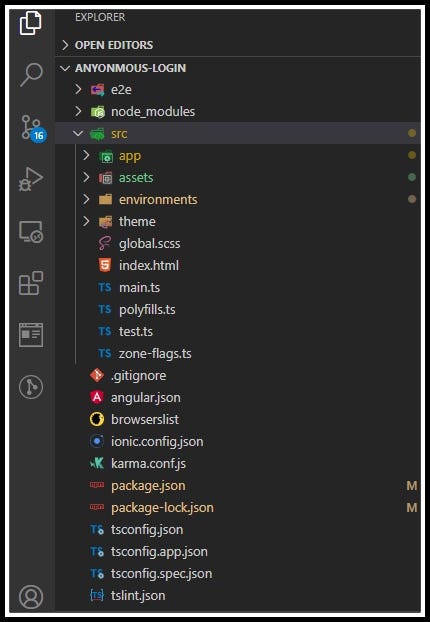
$ ionic start anonymous-login blankFor now, we only need to know that this command creates a blank layout app with the following structure.

Step 3: Create a Firebase project
If you have ever used Firebase, you can skip to next step. For beginners, you can create a Firebase project by going to Firebase console (sign-in if it asks you to). Create a new project or select an existing one. Your Firebase console dashboard should look like this.

Step 4: Enable Anonymous in Firebase
Now that everything is set up, we need to go into our Firebase console and enable Anonymous authentication for our app.
To enable Anonymous, you’ll need to go to your Firebase Console
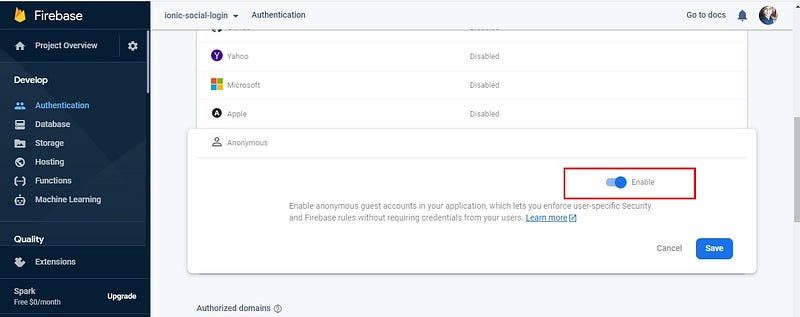
Once you’re inside the app’s dashboard, you’re going to go into Authentication > Sign-In Method > Anonymous and are going to click the Enable toggle.


Step 5: Connect the Ionic app to Firebase
Details of this step can be found in our blog How to connect Firebase with Ionic 5 App
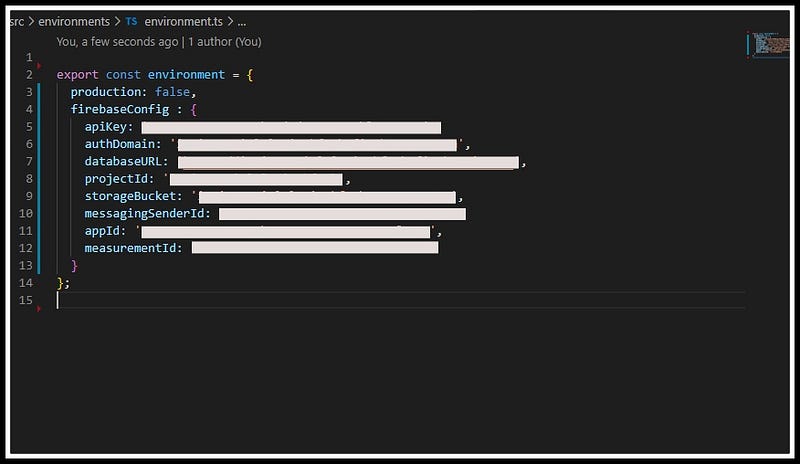
To connect your app to Firebase, you first need a Firebase project. From the project, pick up your Firebase config parameters and include them in an environment.ts file at the root of your Ionic project. The environment file will look like following.

You can create two different environment files for development and production environments — environment.ts and environment.prod.ts
Also, we need to install AngularFire2 npm module and Firebase, which actually connects the Firebase functionality to Ionic app. To install the module, run
$ npm install firebase @angular/fire --save
Also, include environment ,AngularFireModule and AngularFireAuthModulein app.module.ts
Notice that Firebase is initialized in your app with
AngularFireModule.initializeApp(environment.firebaseConfig)
where environment.config is the Firebase config you picked from Firebase project.
Step 6: Implement Anonymous Auth features using AngularFire2
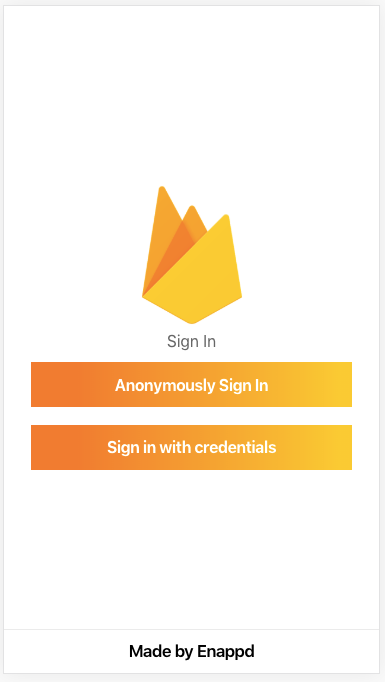
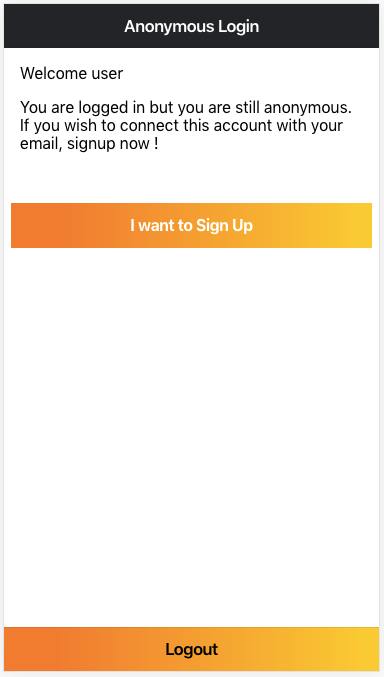
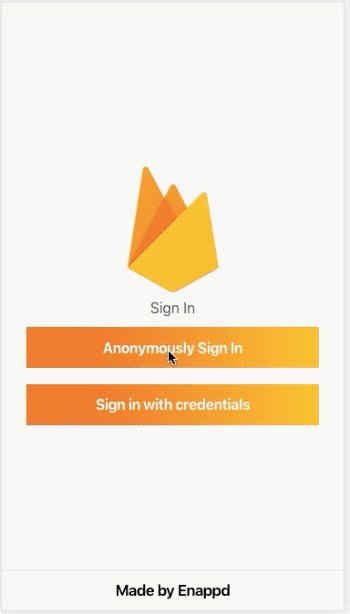
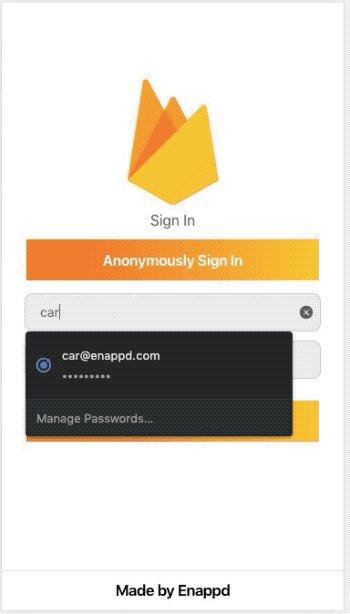
My app’s login page looks like this (fancy icon 🔥, huh)

Simple and sweet, just two buttons
This is what we’ll do
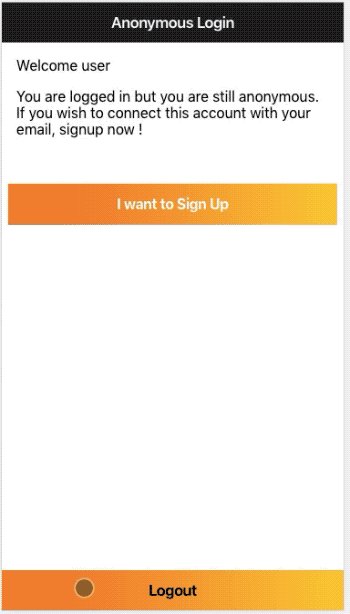
- User logs in anonymously → goes to Home Page

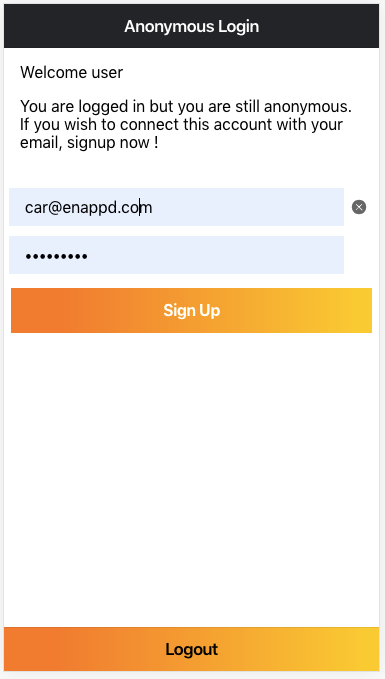
- User clicks “I want to sign Up” to link his/her credentials with the anonymous account. Email and password fields are provided to user. User signs up.

- User then logs out, and logs back in with the credentials he/she connected to the anonymous account

We’ll see the code for this in subsequent steps
In login.page.ts we’ll import angularFire2, and write a method to login anonymously. Our file will look like following
When a user clicks “Anonymously Login”, login function is called. It uses auth.signInAnonymously() a method of AngularFire2 auth module. This signs in the user anonymously.
Your user is now logged in, but still anonymous. User can browse features of your app and take a call on becoming a regular user. First objective is achieved 😎 So easy, right ?
Step 7: Convert an anonymous user to a regular user
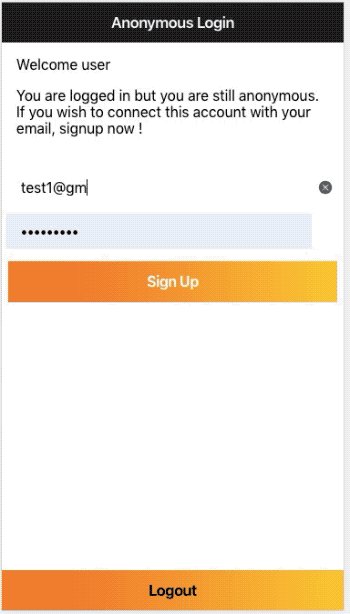
In Home.page.ts, we will provide the user an option to convert to a regular user. User can enter email / password details and signup as a regular user. This will connect all the data of the anonymous profile with the new credentials of user. So you don’t lose the data and easily convert the user to a regular user.
Following is the function for converting anonymous user to regular user
The email and password above are entered by the user. If the response goes to success, your user is successfully linked to the new credentials ! Let’s test that by logging out.
- Logout
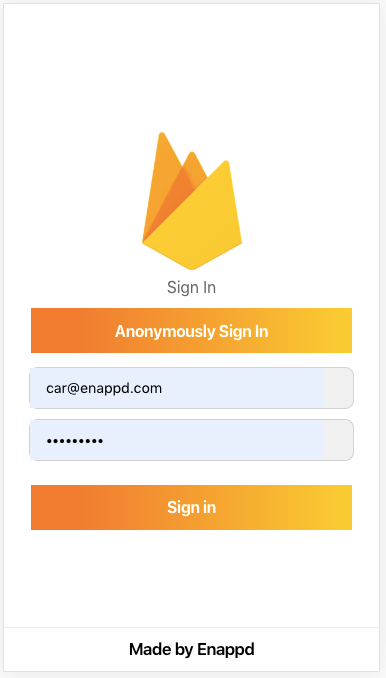
- Test normal login
Go to login page, and allow the user to enter email and password for login. Following function can be used to login a user with already existing credentials
You’ll see that the user is logged in with the linked credentials. Although we don’t have any data associated with the anonymous user to show the linking, but if your app does, the user signed in with Email/password will stay connected to that data as well.
Overall, the process will look something like this

Step 8 — Use Firebase to auto-login the user
At this point, we have covered the following points
- Anonymously login a user in the app
- Convert the anonymous user to a regular user with email authentication, and the anonymous profile stays attached to the login
- Fetch user profile info via the AngularFire2
Now, if the user does not logout and leaves the app, we want the app to auto-login the next time user starts the app. For this, we will use Firebase’s onAuthStateChanged function at the start of the app. If there is a valid user logged in, it will return the user’s information. Our app.component.ts the file will look like following
Conclusion
In this blog, we learnt how to implement anonymous login in Ionic 5 using Firebase. We also learnt how we can connect an anonymous user to a new user with Email/password account. This way you can allow a user to anonymously login to the app, browse the features, and then signup if he/she likes, without losing the anonymous account data!









