How to connect Firebase with Ionic 5 App

This post is a basic introduction on how to integrate Firebase with your Ionic 5 app.
Firebase is one of the most powerful and popular Database as a Service (DBaaS) solutions available today. It provides a scalable cloud database to store and sync data for client and server-side development. Firebase is a NoSQL Realtime database based on the document-oriented model and is helpful in building scalable applications.
Features of Firebase:-
1. Cloud Database Store
2. Authentication
3. Hosting
4. Storage
5. Machine Learning Kit
6. Crashlytics
7. Performance
8. Test lab
9. Dynamic Links
10. Cloud Messaging
11. In-App messaging and many more…
To learn more about Firebase Features, read Product Features
What is Ionic?
Ionic is a complete open-source SDK for hybrid mobile app development created by Max Lynch, Ben Sperry and Adam Bradley of Drifty Co. in 2013. Ionic provides tools and services for developing hybrid mobile apps using Web technologies like CSS, HTML5, and Sass. Apps can be built with these Web technologies and then distributed through native app stores to be installed on devices by leveraging Cordova.
So, in other words — If you create Native apps in Android, you code in Java. If you create Native apps in iOS, you code in Obj-C or Swift. Both of these are powerful but complex languages.
With Cordova (and Ionic) you can write a single piece of code for your app that can run on both iOS and Android (and windows!), that too with the simplicity of HTML, CSS, and JS. Ionic framework’s domain encompasses a huge variety of mobile app features which can create almost 90% of the apps today.
Ionic 5 released in Feb 2020, has few breaking changes. Few major updates in this release are:
a. API for custom animations
b. IOS 13 design updates
c. Revamped Ion Icons
d. New starter designs
e. Improved Ionic colors
f. Component customization
If you are looking to upgrade from Ionic 4 to Ionic 5, here is the complete guide for it.
Connect your Ionic App with Firebase
To start off, let’s create an Ionic Application. You can either use our Ionic Angular Firebase Full App starter or you can create your own Ionic 5 app from scratch.
For connecting Firebase to our Ionic app we’re going to use the Angularfire2 plugin. AngularFire is The official library for Firebase and Angular.
To install the Firebase plugin, run the following command from your terminal
npm install firebase @angular/fire — save
Firebase Configuration
Once you’ve installed the plugin then we will build communication between our Ionic app and Firebase
Step 1:-
In this step we will Create a project in Firebase console. For that we shall go to Firebase portal

Step 2:-
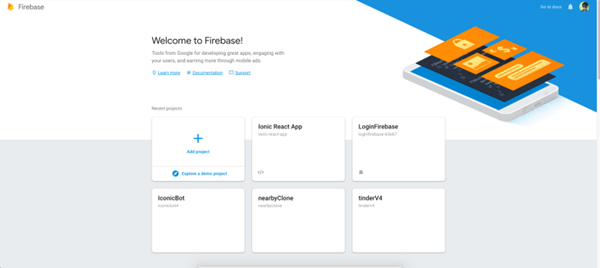
We will create new project in our Firebase console. So click on console button to check all of your projects

Step 3:-
Create new project if you do not have already otherwise click on any existing project you want to use

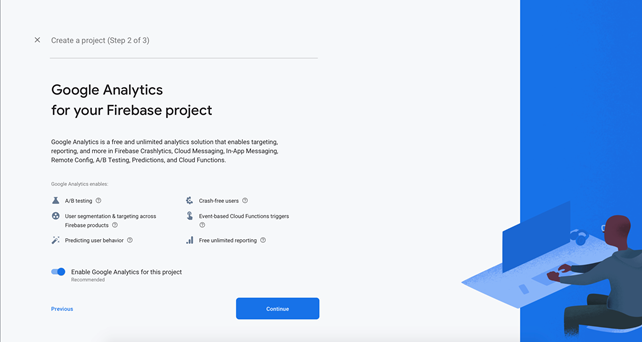
Step 4:-
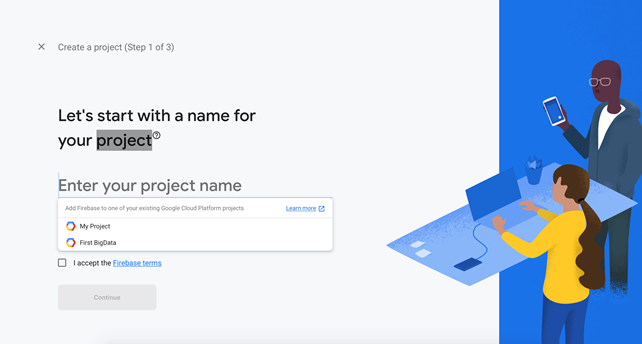
When you click on Add Project Button it will ask you for your project name, fill your project name in project name input box, accept their terms and condition and click on Create Project button



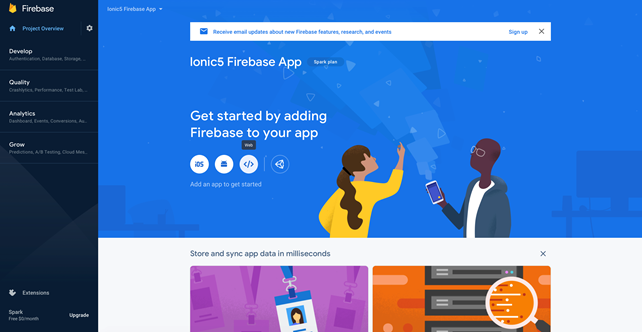
Step 5:-
So now our Firebase project is created. In this step we will add Firebase to our Ionic app. For this, select Add Firebase to your Web App

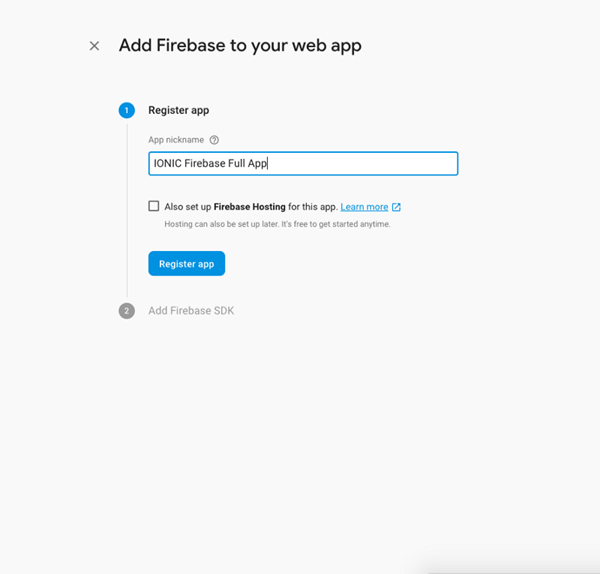
Step 6:-
In this Step we will Register our webapp to firebase so we will enter our App nick name and click on register button

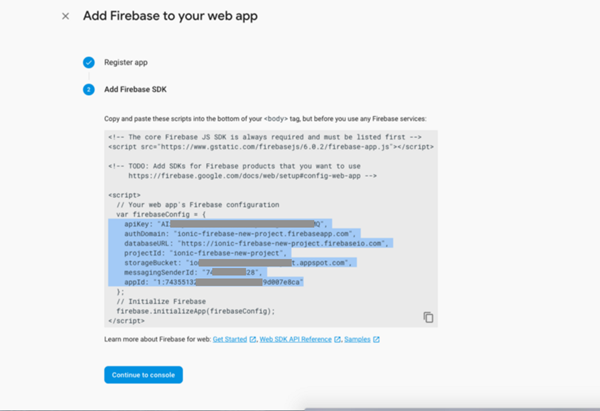
Step 7:-
Copy your Firebase Config from Firebase dashboard and paste in into our app code.

Step 8:-
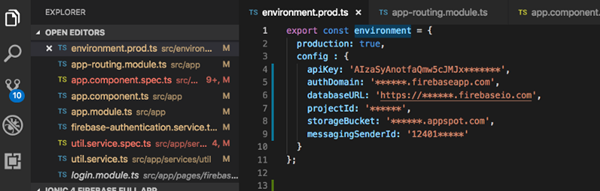
Copy your Firebase config in your environment file in your Ionic app project. The environment file should be in the project root.

Step 9:-
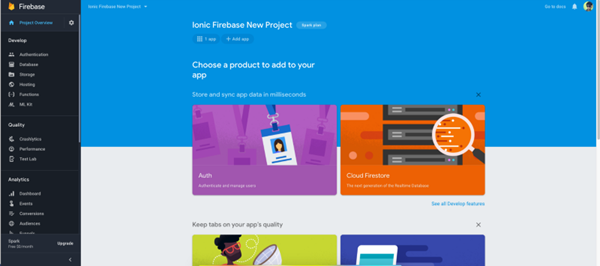
We have successfully created our Firebase app. From left side tabs we can use Firebase tools according to our requirements.

Conclusion
All set and done! You are ready to integrate Firebase in your Ionic 5 app, or progressive web app (PWA). Stay tuned for more Ionic 5 blogs.








