How to get dark mode in your Ionic 4 apps in 15 mins

This post will help you convert your Ionic 4 app to support a dark mode for new age browsers and users.
If you are a developer, or even an avid smart phone user, every now and then you must feel that white background-black text takes a toll on your eyes after few hours. Your eyes get tired with the brightness.
This is not just a fictional idea. There are studies that show how prolonged usage of a bright screen leads to tired eyes. Even the color and fonts on a website/app affect your eye strain. So it was pretty obvious for quite some time that every browser, app and major software will try to have a dark mode, less strenuous to human eyes.
This example app’s source code is available in ionic-4-dark-mode Github repository.
“These are Dark Times”
These are times of Dark modes. iOS now has a default dark mode. Android has its own dark mode, while both iOS and Android apps have dark modes in-built as well.
Firefox also added dark mode in May 2019. Google Chrome received a dark mode on Android with version 74, and now Chrome browser also has a dark mode. Xcode also supports dark mode now, and I believe Android Studio will follow suit.
All in all, it can be safely said that Dark mode is the new “thing” in UI interfaces these days. Be it for eye strain, or just for gaining popularity, it’s always good to have a dark mode for your app.
Is Dark Mode same as Dark Theme ?
Dark mode is a little different from Dark Themes. Software have had themes for decades (remember the cool Winamp themes some 15 years ago? )

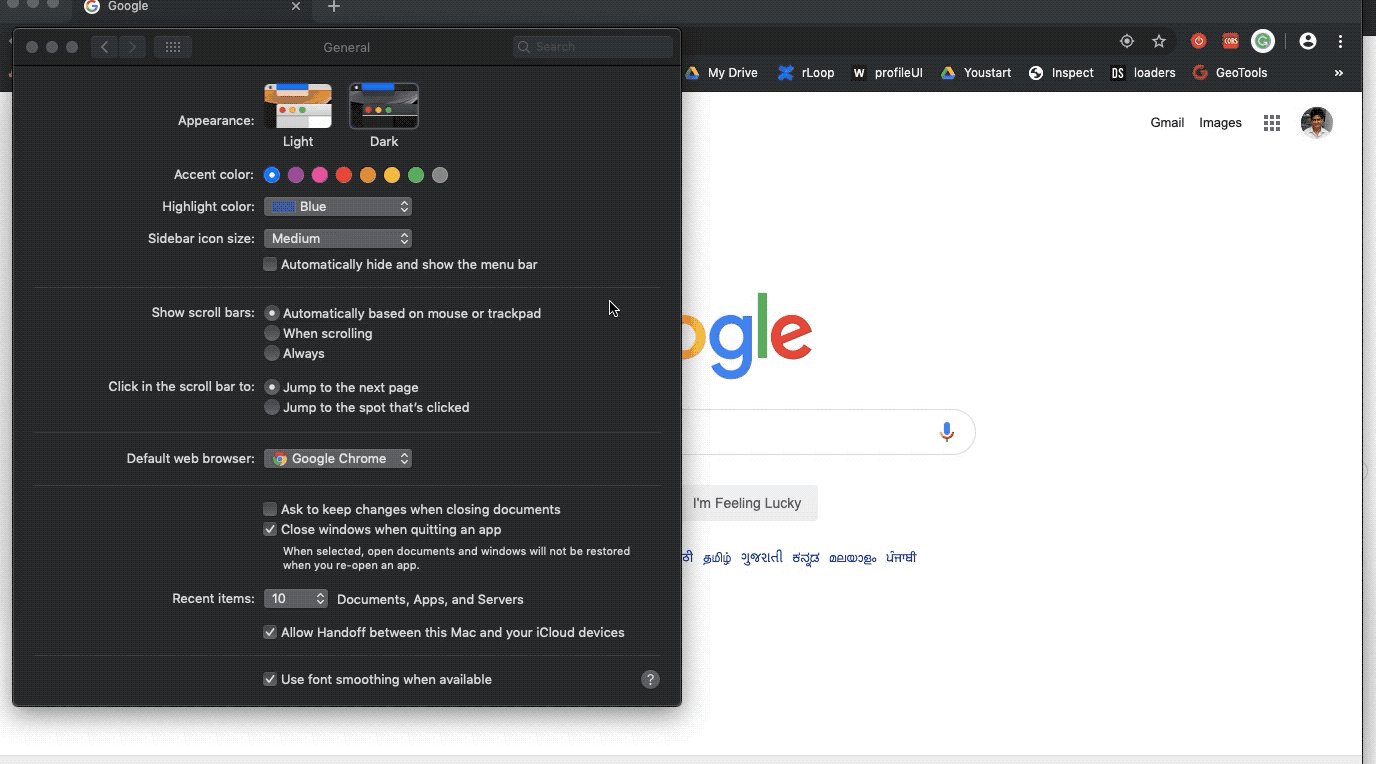
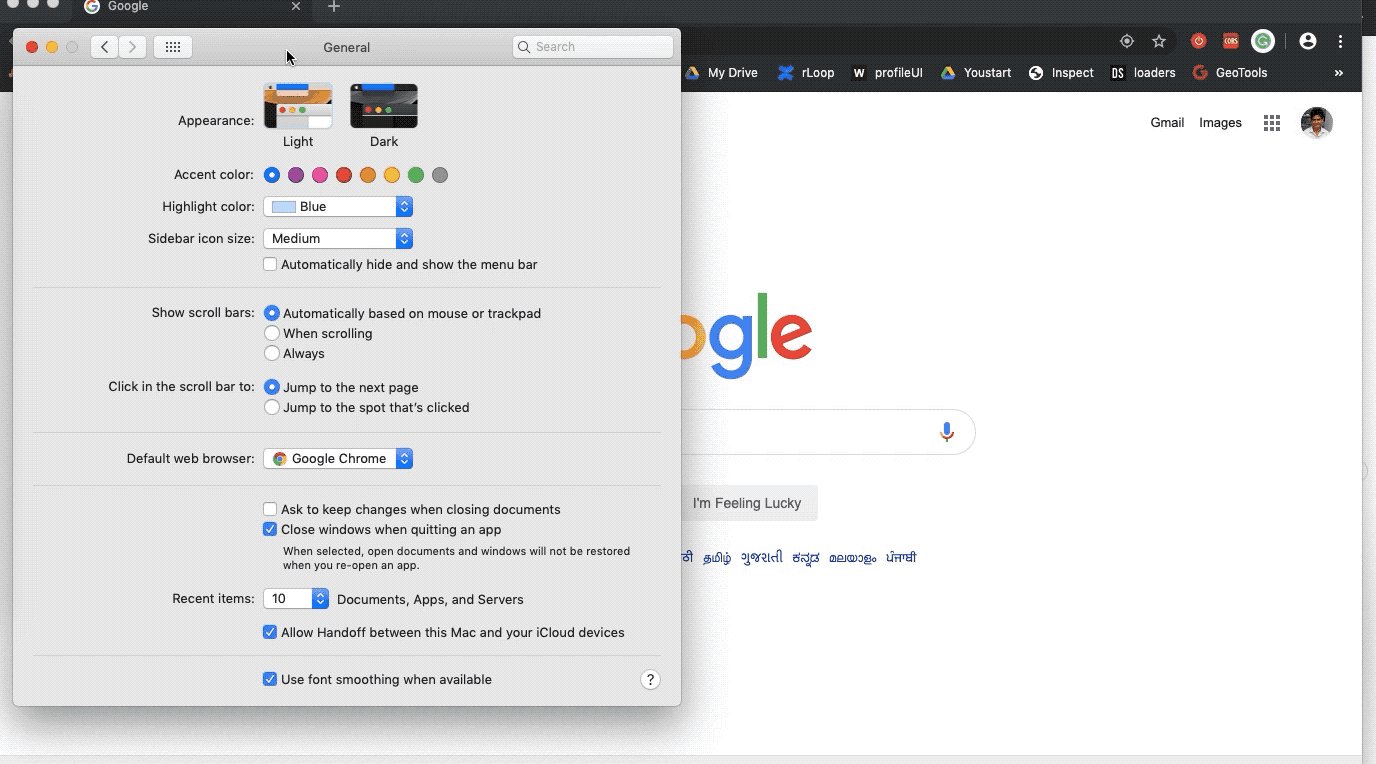
Dark Mode is a system wide UI mode, where black text on white background turns to white text on black background, in nut-shell. It’s a bit difficult to contrast things in dark mode, but it is a lot more soothing to eyes, compared to the bright white shiny backgrounds poking in your eyes. System wide Dark mode converts the whole system (e.g. MacOS) to dark mode, and all compatible apps automatically turn to Dark Mode as well. For example, Xcode, chrome etc turn Dark automatically when the Dark mode is applied in settings.

Compared to Dark themes, Dark mode affects all Dark Mode compatible apps automatically (unless the mode is locked), but dark themes are just….. themes. They can give you a dark mode even if your system OS does not support dark mode. ( but what’s wrong in that ?)
The difficulty in Dark themes is — while dark mode targets to turn all apps Dark — which is what users want when they are reading in night or low light — all apps may or may not support dark themes. This can result in a user opening a dark theme unsupported app, while in dark, only to be blinded by the light background of the app.
What is Ionic 4?
You probably already know about Ionic, but I’m putting it here just for the sake of beginners. Ionic is a complete open-source SDK for hybrid mobile app development created by Max Lynch, Ben Sperry and Adam Bradley of Drifty Co. in 2013. Ionic provides tools and services for developing hybrid mobile apps using Web technologies like CSS, HTML5, and Sass. Apps can be built with these Web technologies and then distributed through native app stores to be installed on devices by leveraging Cordova.
So, in other words — If you create Native apps in Android, you code in Java. If you create Native apps in iOS, you code in Obj-C or Swift. Both of these are powerful but complex languages. With Cordova (and Ionic) you can write a single piece of code for your app that can run on both iOS and Android (and windows!), that too with the simplicity of HTML, CSS, and JS.
How do I get it dark ?
Conventionally, only native apps and UIs had access to dark mode. But now dark mode is available for HTML (CSS) as well ! 🎉
There are two ways to provide Dark .. ness to your app
- Dark Mode 😎 — Use the newly introduced CSS media query
prefers-color-schemeto check if user has a Dark mode chosen. Cool, right ? - Dark theming (Old method) — Use two separate CSS stylesheets for the app, one for light and one for dark mode. Switch between the styles as per user requirement
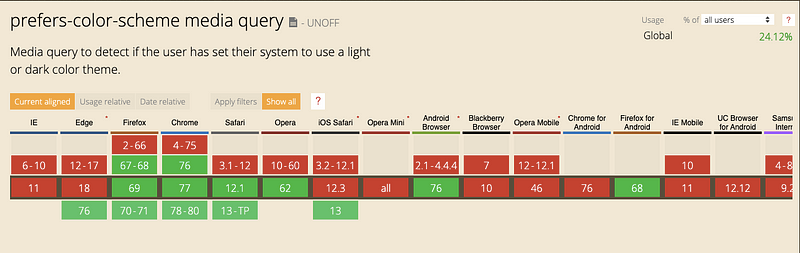
Dark mode is currently supported by selected browsers. You can check out what browsers support CSS media query prefers-color-scheme here.

Let’s get started with Dark Mode-ing our Ionic app
1. Create a basic Ionic 4 App
I have covered this topic in detail in this blog.
For this post, I am going to use an Ionic-Angular app.
In short, the steps you need to take here are
- Make sure you have node installed in the system (V10.15.3 at the time of this blog post)
- Install ionic cli using npm (my Ionic version is 4.7.1 currently)
- Create an Ionic app using
ionic start
You can create a tabs starter for the sake of this tutorial. On running ionic start ionic-4-dark tabs , node modules will be installed. Once the installation is done, run your app on browser using
$ ionic serve
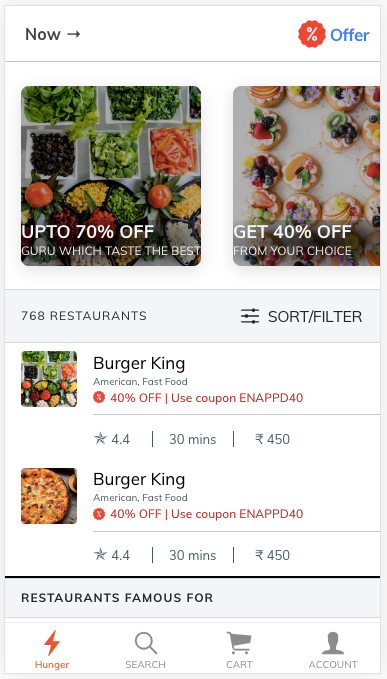
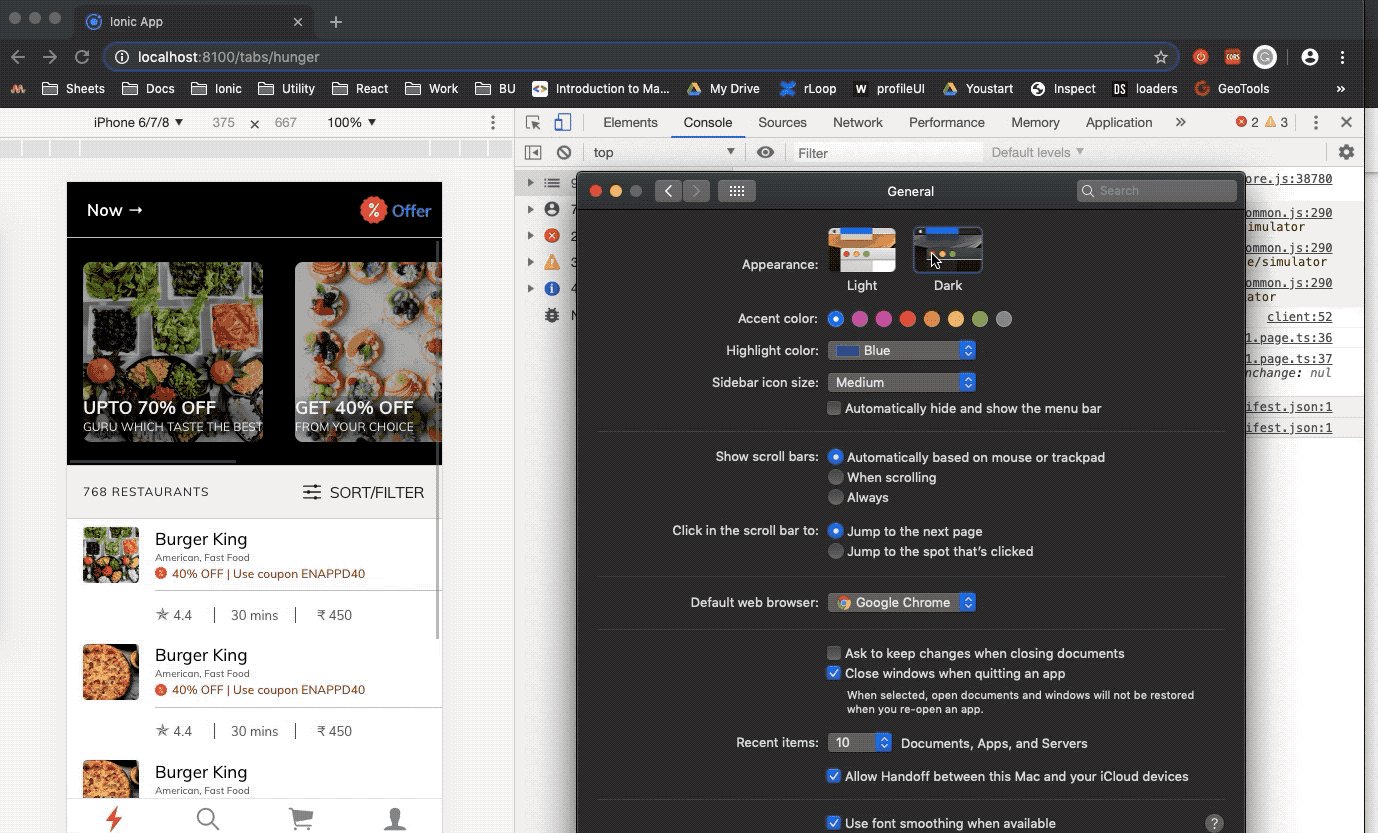
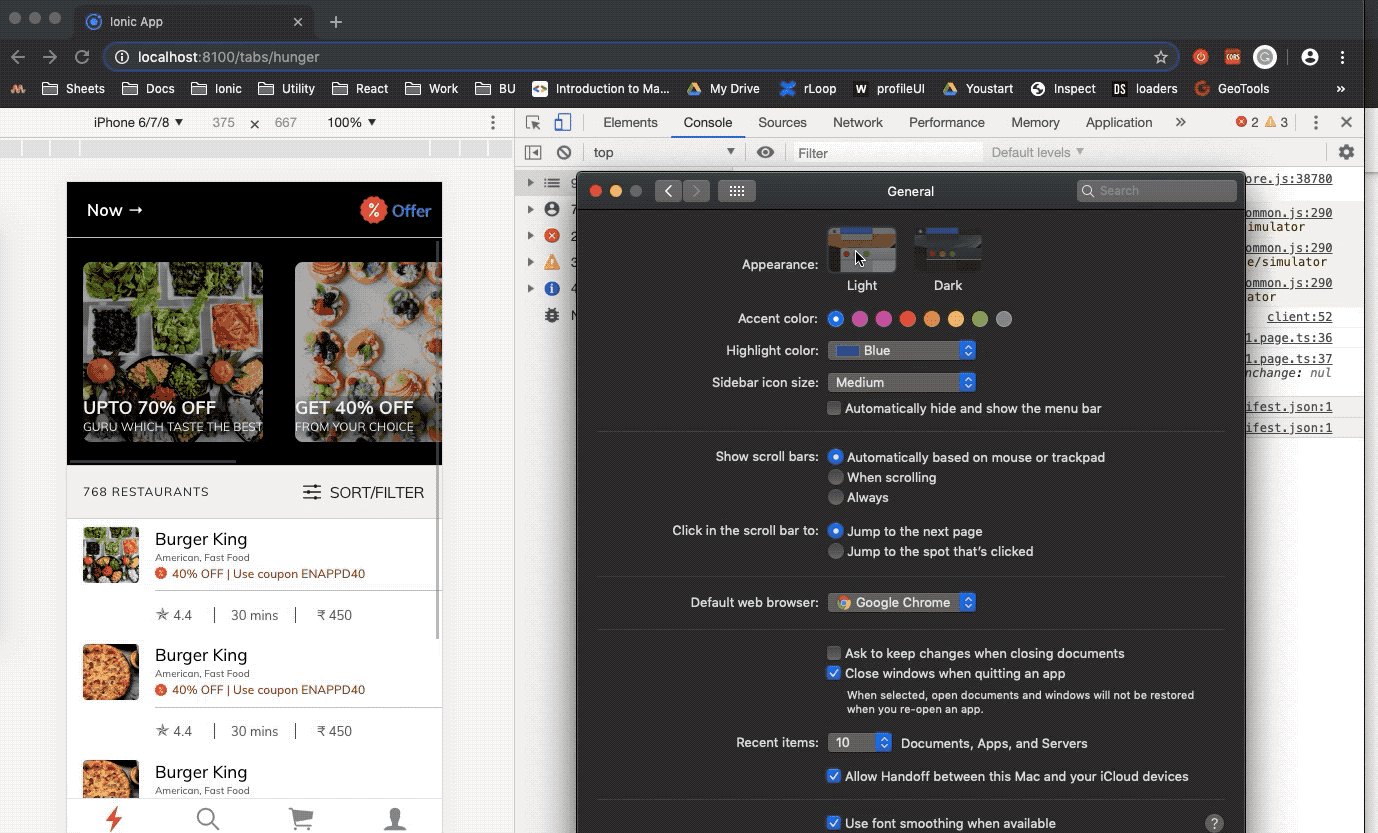
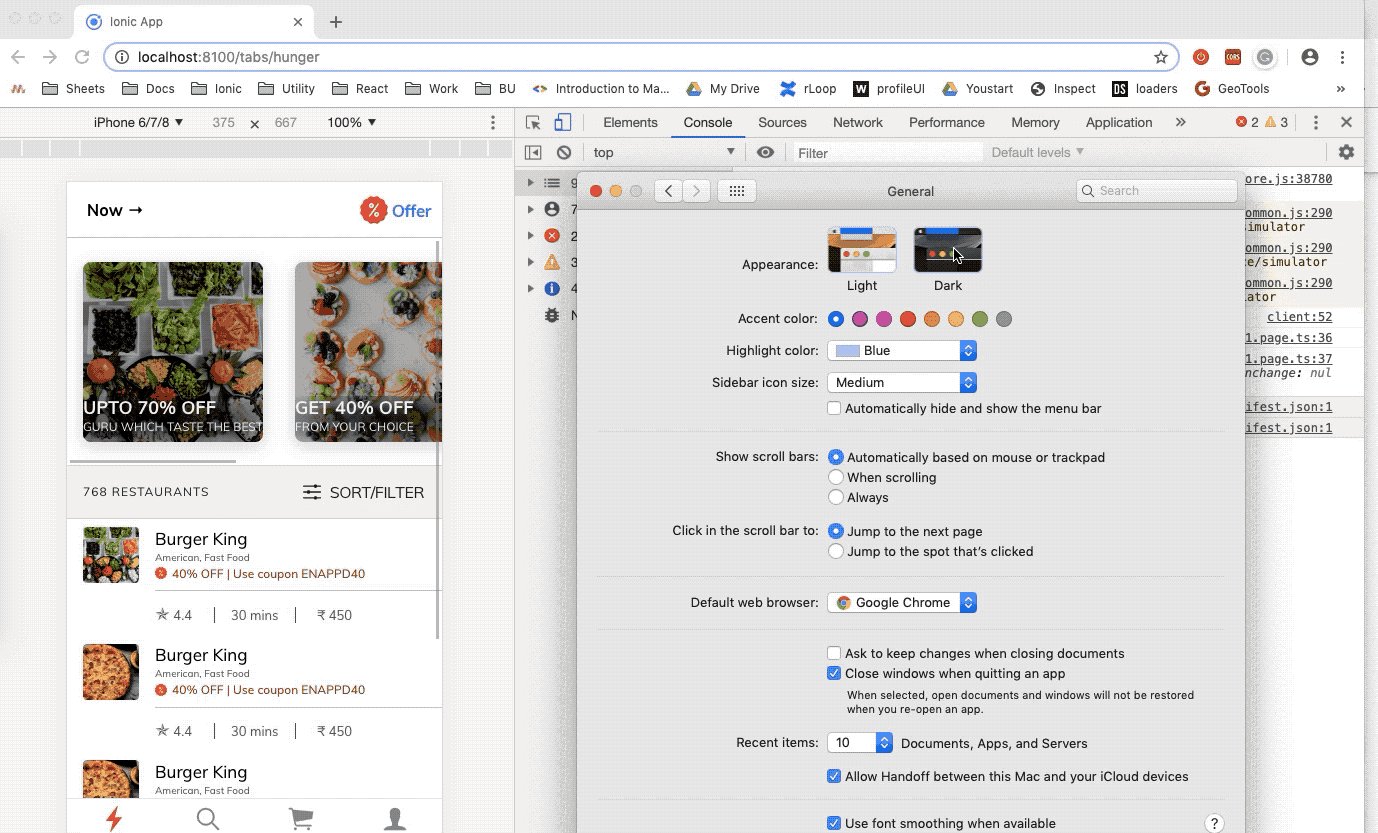
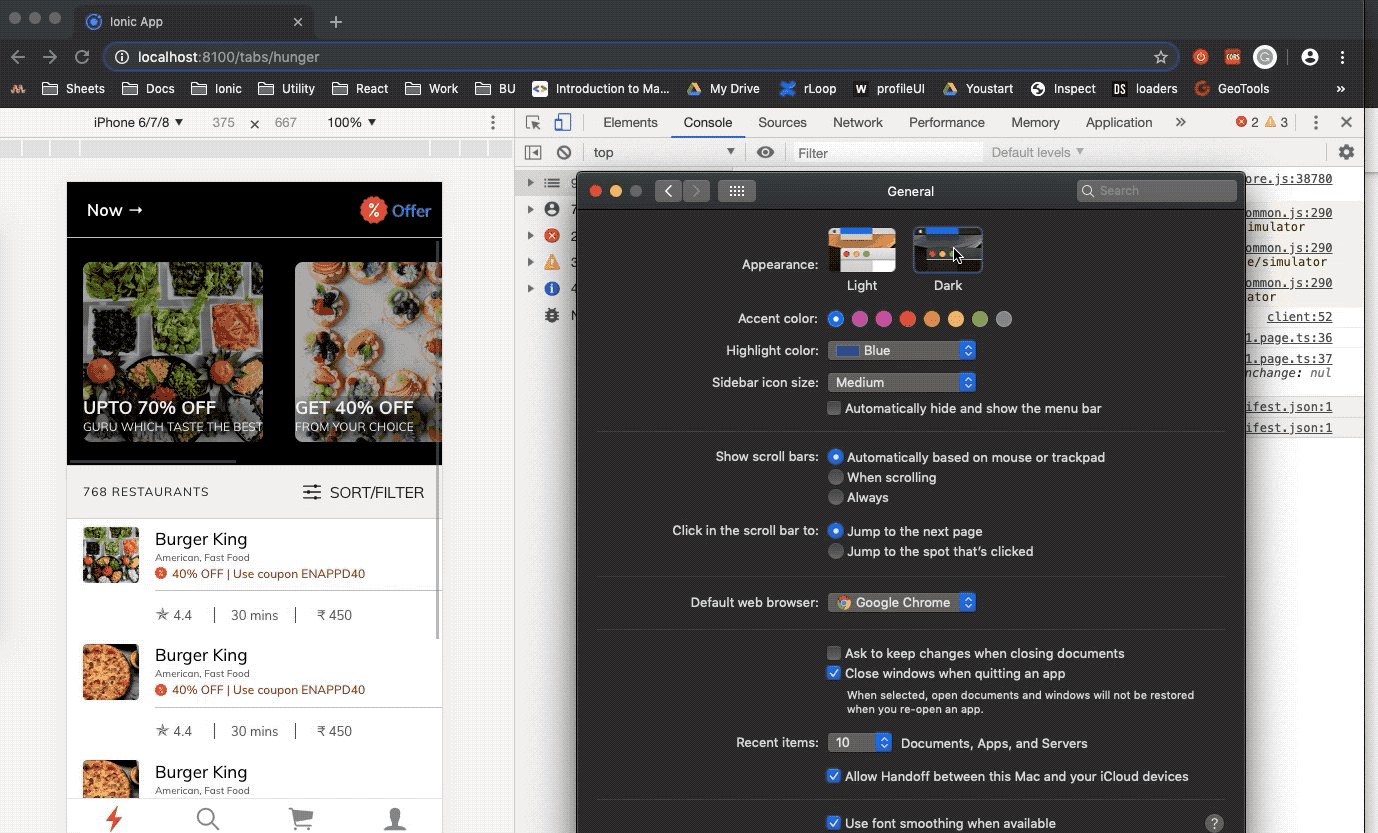
The app will launch on browser. You can go to Inspect → Device Mode to see the code in a mobile layout. You can create a basic layout to check dark-light mode switching. For example purpose, I have taken the layout from Enappd’s Food ordering app. Here’s how my homepage looks

2. Setup Media Query
To make use of dark mode, we need to use the media query prefers-color-scheme . For our food ordering app, let’s set the background and text color using this media query.
I will change the background of header and first div of the page. In my tab1.page.scss , I will set the following
prefers-color-scheme can have 3 values
no-preference: Indicates that the user has made no preference known to the system. This keyword value evaluates asfalsein the boolean context.light: Indicates that the user has notified the system that they prefer a page that has a light theme (dark text on light background).dark: Indicates that the user has notified the system that they prefer a page that has a dark theme (light text on dark background).
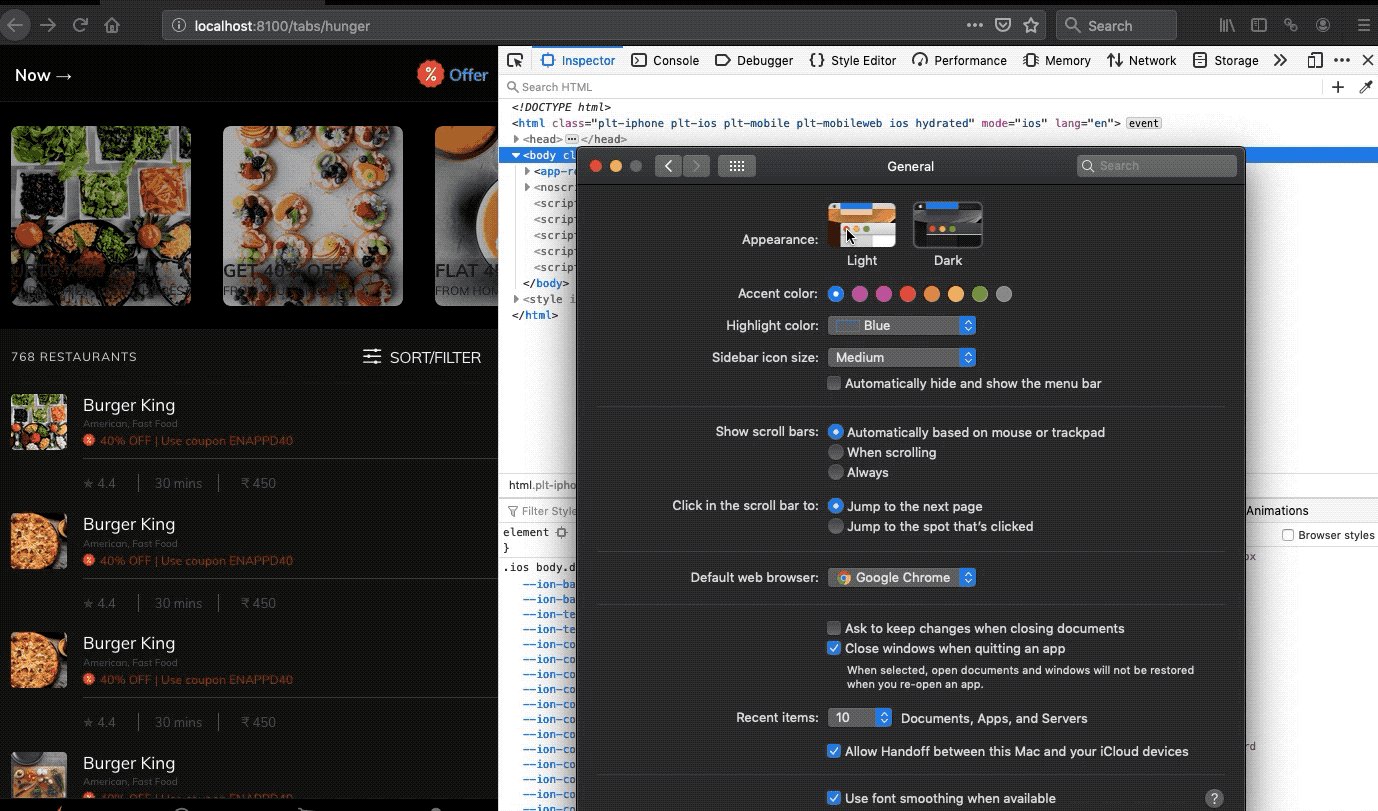
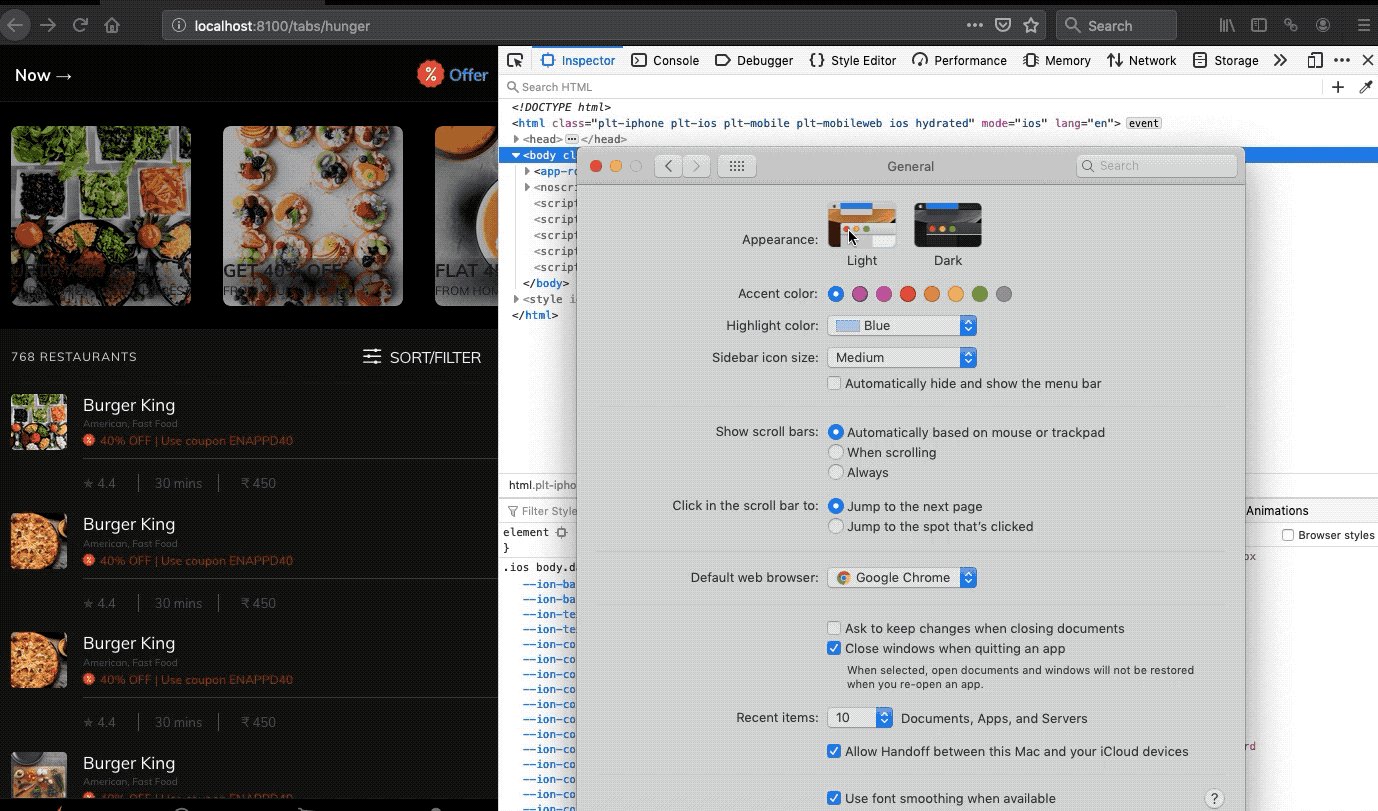
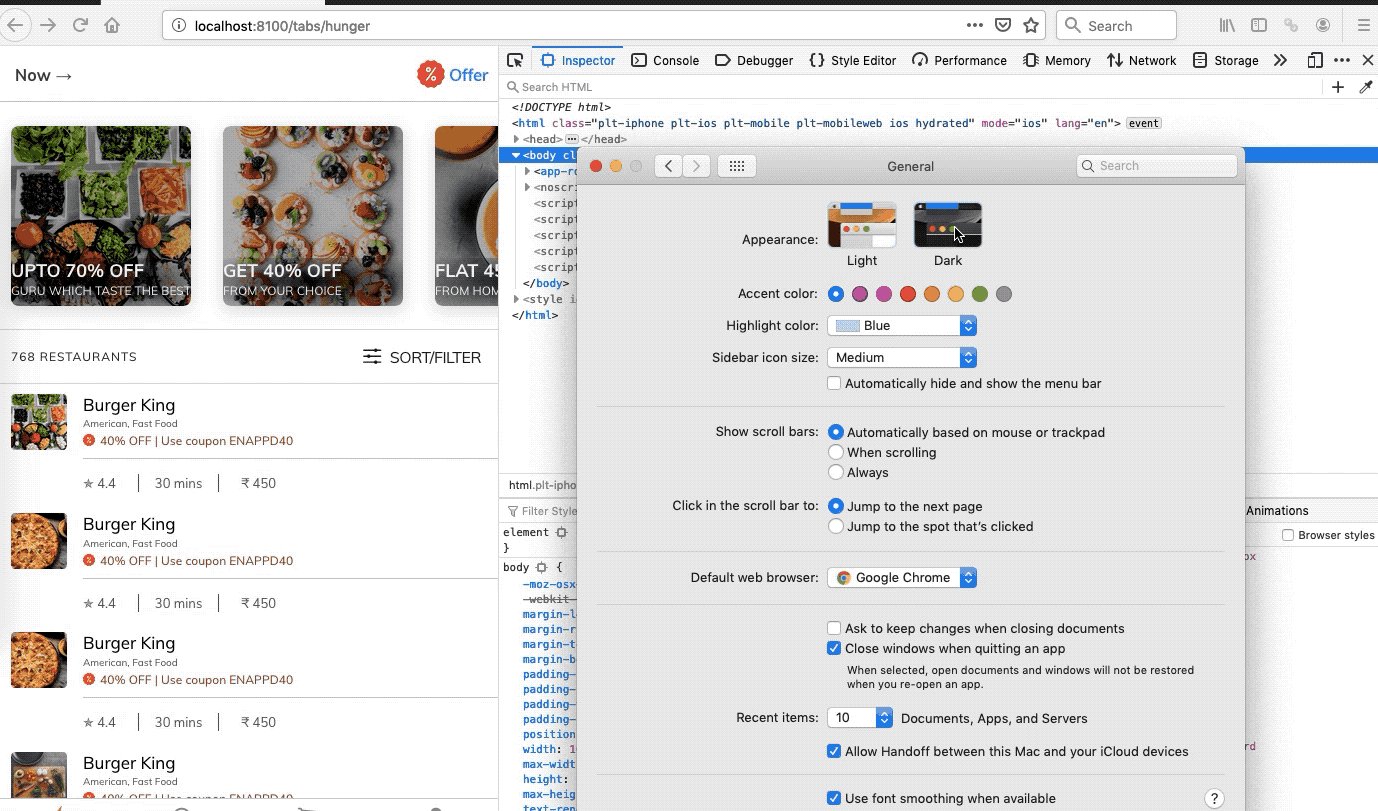
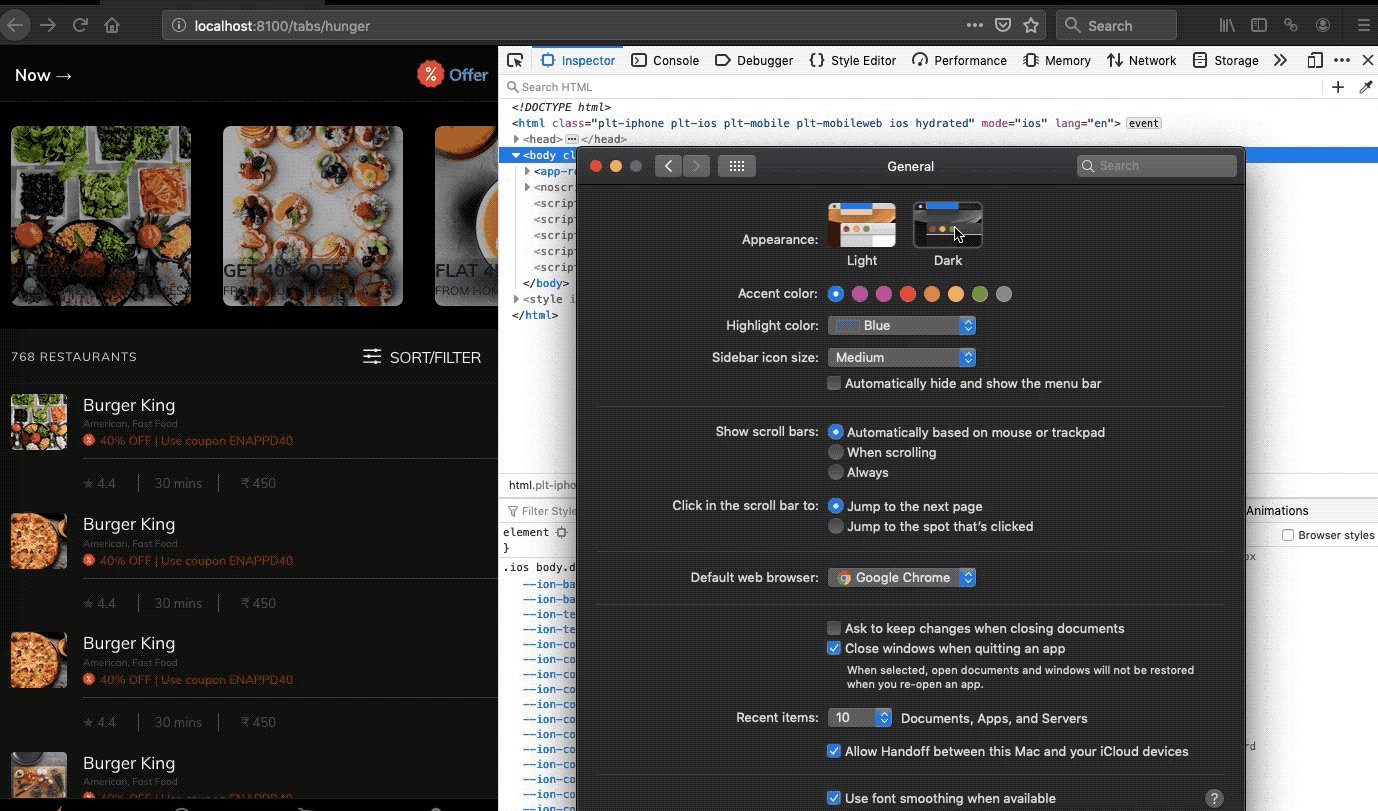
This gives rise to a cool looking color switching when the system-wide UI mode changes

3. Use CSS variables
While Dark mode does not necessarily needs CSS variables, it is always a good idea to used them. This reduces CSS code and allows CSS to be changed dynamically at runtime.
Using CSS variables, we can set the changing variables in variables.scss in the app, and set the actual properties with those CSS variables in individual page.scss .
Repeating the above example, let’s put the following in variables.scss and tab1.page.scss respectively
This way, the variable value switching stays in variables.scss and individual page.scss do not need to change every time.
What about others ?
What if a particular browser your device uses, does not support “Dark Mode” i.e. prefers-color-scheme media-query ? In such a case, we need to fall back to old methods i.e. Dark-theming, but it does not have to be two separate stylesheets !
We can detect if a browser supports dark-mode or not, by following method
if (window.matchMedia('(prefers-color-scheme)').media !== 'not all') {console.log('🎉 Dark mode is supported');}Once we detect that the browser does or does not support dark-mode, we can attach a class .dark to <body> of the app. This provides a global class, which we can edit as per our coloring scheme for dark-mode.
Inside app.component.ts we put this in constructor
In variables.scss we provide values for all major CSS variables for all platforms inside a body.dark class
This way, all browsers (including those which support dark-mode) can implement dark-mode very easily. Here’s how it looks in an unsupported browser

We can even switch between dark and light mode manually from within the app. This just needs one function that calls the above toggleDarkTheme function to change the theming.
Got source code ?
This example app’s source code is available in ionic-4-dark-mode Github repository. You can check out the example by cloning the example.
Conclusion
In this post, we learnt how to implement Dark Mode in Ionic 4 apps. We also learnt how to check if a browser supports dark mode, and also how to apply dark mode theming to browsers which do not support dark-mode CSS media query.









