Firebase email authentication in Ionic 5

In this post, you will learn how to implement Email authentication in Ionic 5 apps using Firebase 🔥.
We’ll go through all the basic stuff like login, register, recover password, logout, update profile, update email and reset password. These are the essentials for any Ionic 5 app you are creating.
We will be doing all this in ionic serve i.e. browser itself. That means you can use these features in both apps and PWA (👻 awesome, right ? )
Skip the basic introduction stuff if you are already familiar with what Firebase and Ionic 5 are.
Ionic Authentication
The ionic framework has been around for around 5 years and has been very popular among developers for its ease of usage over Swift / Java. Also in Ionic 5, you get to keep single source code for both Android and iOS app. What more can a developer ask for!
Ionic 5 is the latest version (at the time of writing this post) of Ionic and is much more reliable and robust than previous versions.
There are several ways of Authentication in Ionic 5 apps
- Social logins — Social logins are a popular and easy way of authentication in mobile apps. You must have seen Google, Facebook, Instagram logins in almost all the modern apps. Social logins are easy to use and more reliable for quick integrations.
- Create your own back-end — You can create your own back-end in Node.js, Go, Django or Ruby-on-rails, and connect your app authentication to your own back-end. This method is favoured by developers who need full control over user authentication. But this method is the most time taking one as well.
- Back-end as a Service (BaaS) — You can use pre-built BaaS platforms which allows easy integration of authentication in your apps. Basically, these platforms provide you with a ready-made back-end, so you don’t have to make one on your own. Firebase, Parse, Back4App are some BaaS platforms.
- Firebase is the most popular among these for mobile apps, which we’ll study in the next section.
Firebase
Firebase is a Backend-as-a-Service (BaaS) platform. It started as a YC11 startup and grew up into a next-generation app-development platform on Google Cloud Platform. It is getting popular by the day because of the ease of integration and a variety of functionalities available on it.
A lot of quick integrations are available with Firebase. Some of these are listed below:
- Real-time database
- Email Authentication
- Social logins
- In-app messages
- Push notifications
- Analytics
- Crashlytics
- Remote config
Firebase is quickly growing to become the most popular mobile app back-end platform.
Firebase Authentication Options
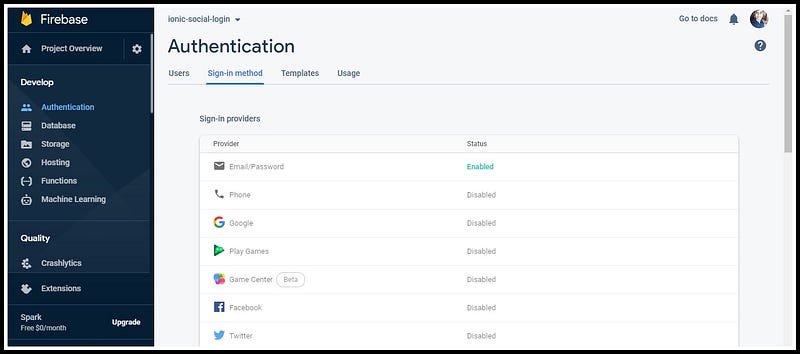
Firebase not only provides ready-made email authentication but also provides authentication using a variety of social logins. You can see the authentication options available with Firebase.

We will use Firebase to store user profile information once the Email login is done. This is the preferred method, as it is reliable for both apps and PWA.
Steps for Email authentication
We will follow these step-by-step instructions to create our Ionic 5 app with Email authentication
Step 1: Setting up a latest Ionic CLI
Step 2: Creating an Ionic 5 app
Step 3: Create a Firebase project
Step 4: Enable Email/Password authentication in Firebase
Step 5: Connect the Ionic app to Firebase
Step 6: Implement Email Auth features using AngularFire2
Step 7: Explore more features of Firebase Auth
Step 8: Use Firebase to auto-login the user
As I said above, we can test all this in the browser itself, but feel free to make a build in your device and test as well. Let’s dive right in!
Step 1: Setting up a latest Ionic CLI
Make sure the latest version of the Ionic CLI is installed. Get the installed version by running ionic --version
At the time of writing the blog, my node version is 12.13.1. See Node & npm environment setup.
Step1.1: Installation
The Ionic CLI can be installed globally with npm:
$ npm install -g @ionic/cliAnd you are good to go. Check your environment information using
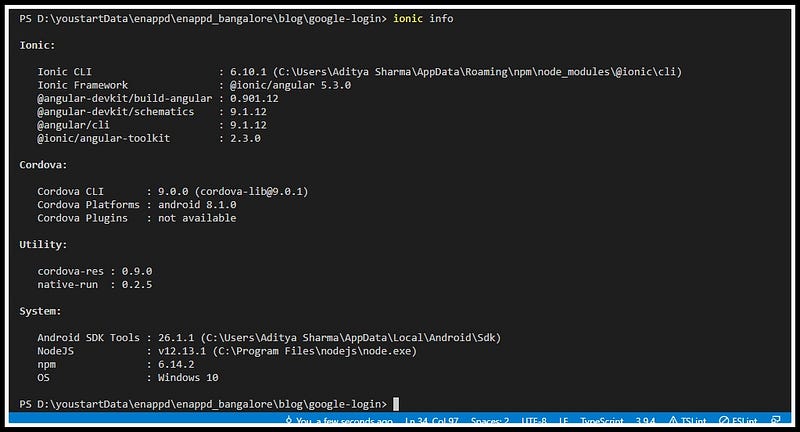
$ ionic info
This will display your runtime environment, something like following (Android SDK tools and XCode will require separate installations)

Step 2: Creating an Ionic 5 app
For the purposes of this post we’ll create an app using the below command:
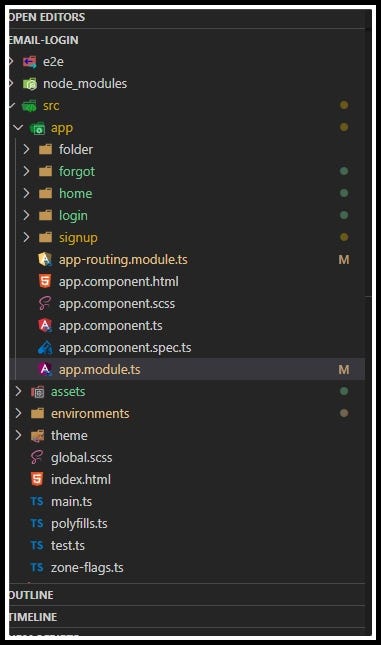
$ ionic start email-login sidemenuFor now, we only need to know that this command creates a sidemenu layout app with the following structure.

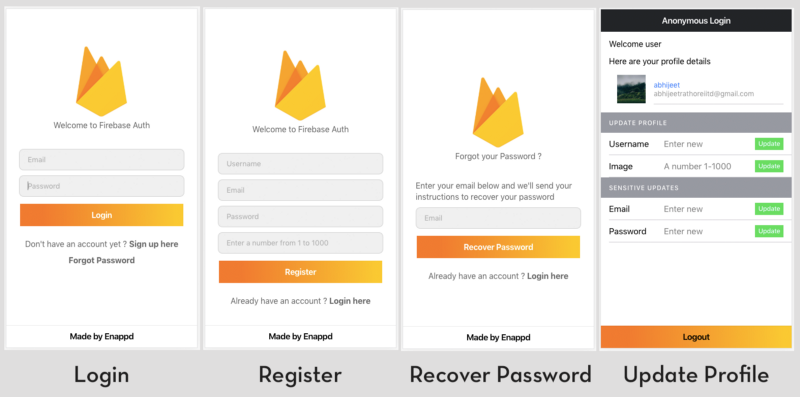
Here is how the app will look like.

Step 3: Create a Firebase project
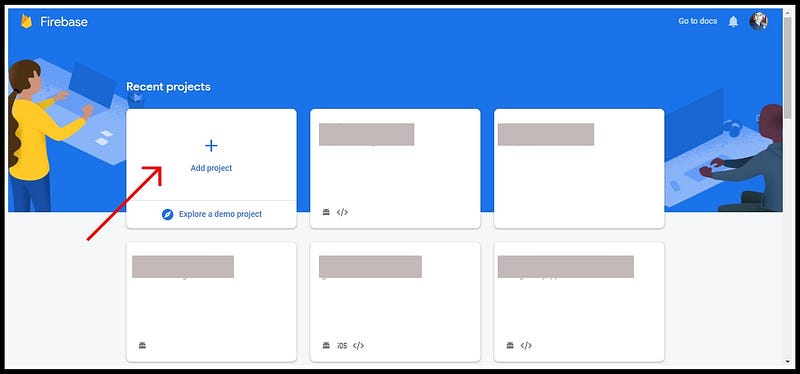
If you have ever used Firebase, you can skip to next step. For beginners, you can create a Firebase project by going to Firebase console (sign-in if it asks you to). Create a new project or select an existing one. Your Firebase console dashboard should look like this.

Step 4: Enable Email/Password in Firebase
Now that everything is set up, we need to go into our Firebase console and enable Email/Password authentication for our app.
To enable Email/password, you’ll need to go to your Firebase Console
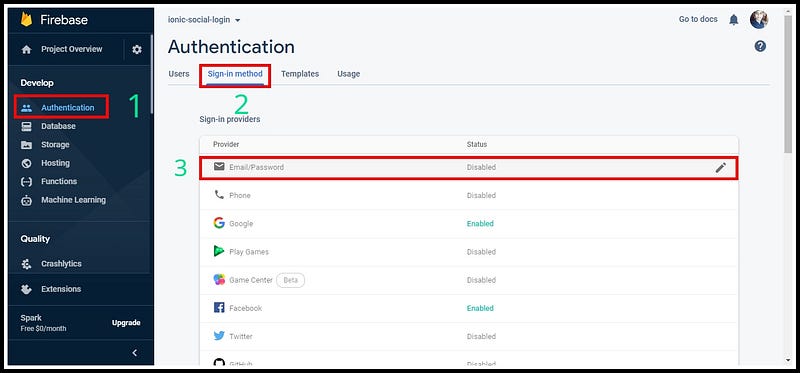
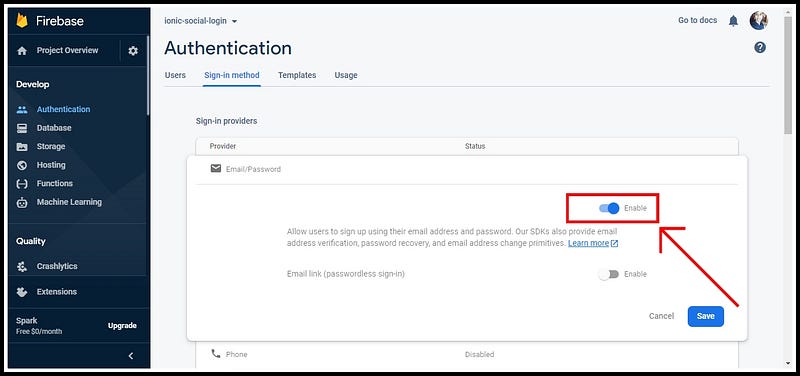
Once you’re inside the app’s dashboard, you’re going to go into Authentication > Sign-In Method > Email/Password and are going to click the Enable toggle.


Step 5: Connect the Ionic app to Firebase
Details of this step can be found in our blog How to connect Firebase with Ionic 5 App
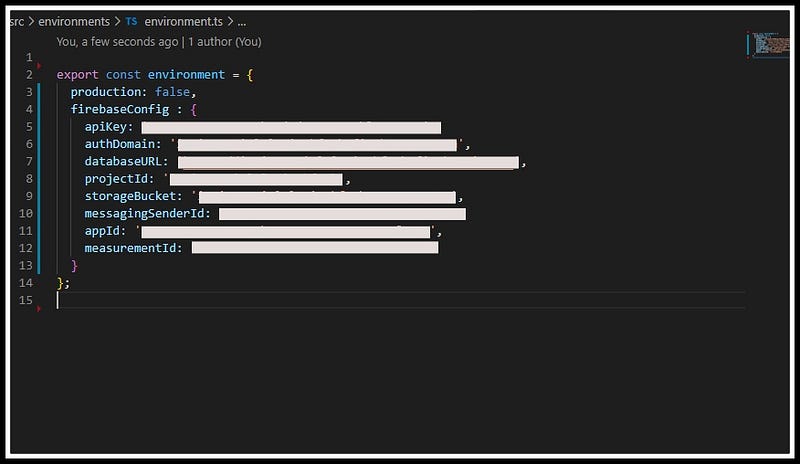
To connect your app to Firebase, you first need a Firebase project. From the project, pick up your Firebase config parameters and include them in an environment.ts file at the root of your Ionic project. The environment file will look like following.

You can create two different environment files for development and production environments — environment.ts and environment.prod.ts
Also, we need to install AngularFire2 npm module and Firebase, which actually connects the Firebase functionality to Ionic app. To install the module, run
$ npm install firebase @angular/fire --save
Also, include environment ,AngularFireModule and AngularFireAuthModulein app.module.ts
Notice that Firebase is initialized in your app with
AngularFireModule.initializeApp(environment.firebaseConfig)
where environment.config is the Firebase config you picked from Firebase project.
Step 6: Implement Email Auth features using AngularFire2
Firebase auth functions are really simple. Follow the gist codes given below to create your methods.
Email Registration (Signup)
createUserWithEmailAndPassword is the email signup function. In the app, this is implemented in signup.page.ts
Note: that Firebase only takes email and password as arguments in the Signup method. Other data like username, profile photo, phone number, etc can be later updated. Login/signup with username is not directly possible in Firebase currently. (There is an alternate way to implement that, but that is for later)Email Login (Login)
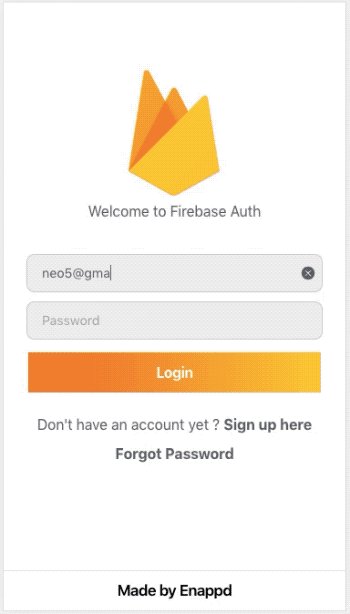
signInWithEmailAndPassword is the login function, accepts Email and Password as arguments. In the app, this is implemented in login.page.ts
Recover password
Recovering password is an important feature that every auth system should have. Although implementing it in a custom back-end is a little tricky because of an email server involved. Firebase makes it super easy, just call a simple function with user’s email, and firebase takes care of the rest.

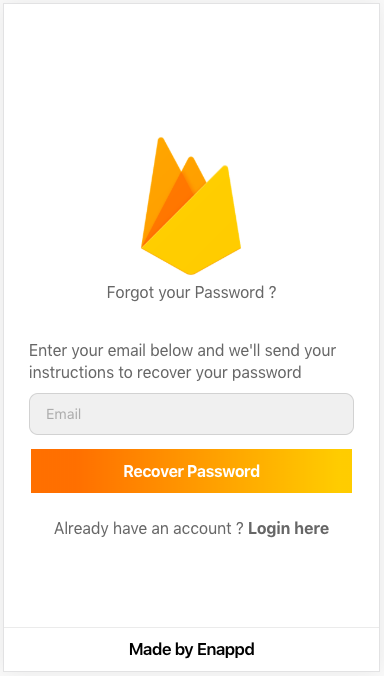
- User enters email and calls recover password
Here’s the code for recover password
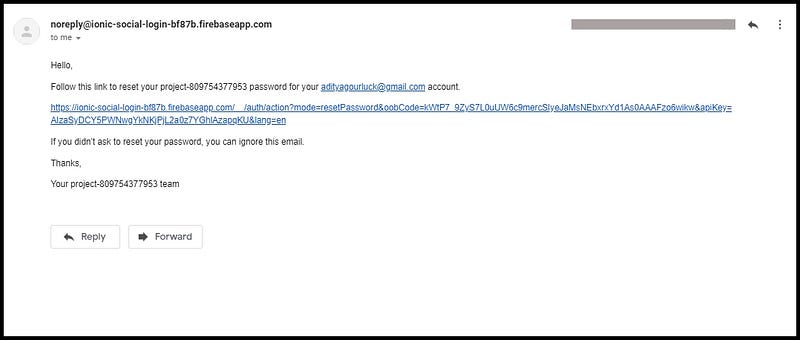
- Firebase sends an email to the email provided with a Password Reset Link

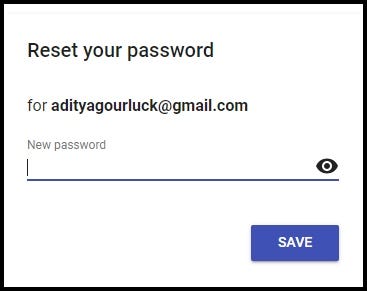
- Click on the link, user is redirected to another page to create new password. This is fully controlled by Firebase, you don’t have to do anything 🤘

- Create new password and save. You are all set with new password

easy to implement, right?
Step 7: Explore more features of Firebase Auth
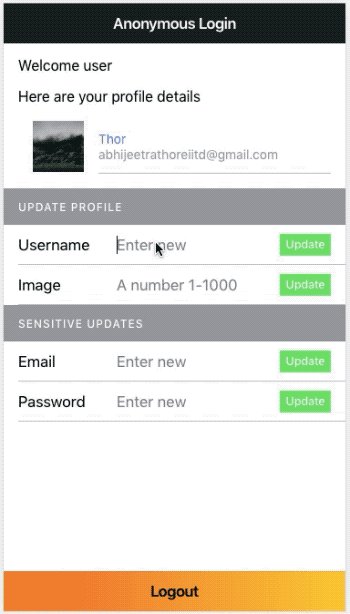
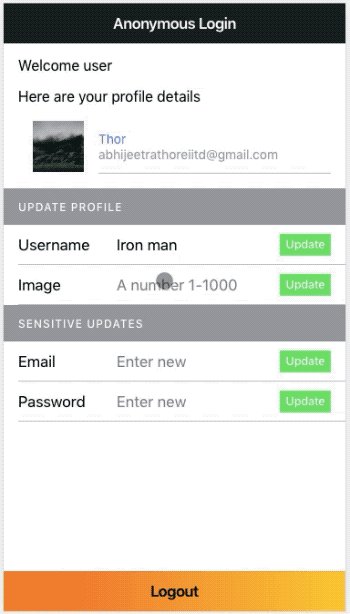
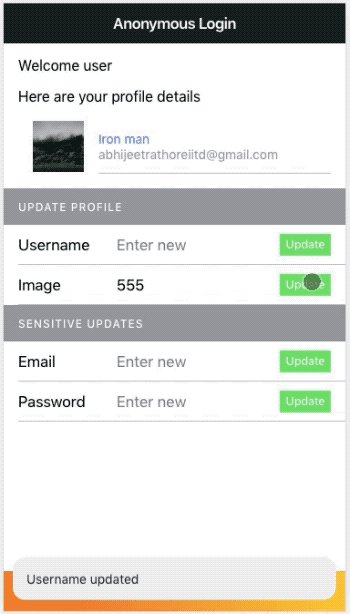
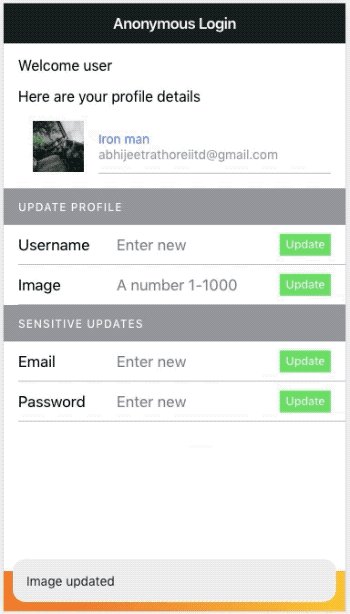
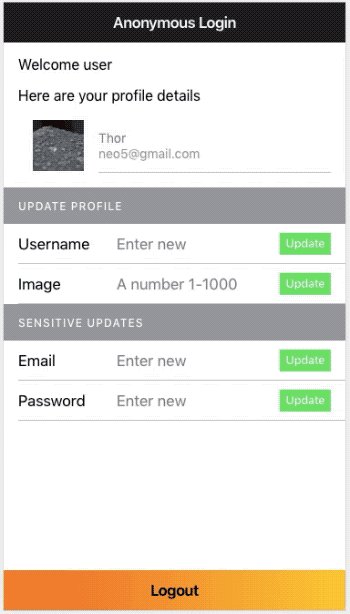
In addition to regular functions, you get a few more functions from Firebase like update profile, change email, change password etc.
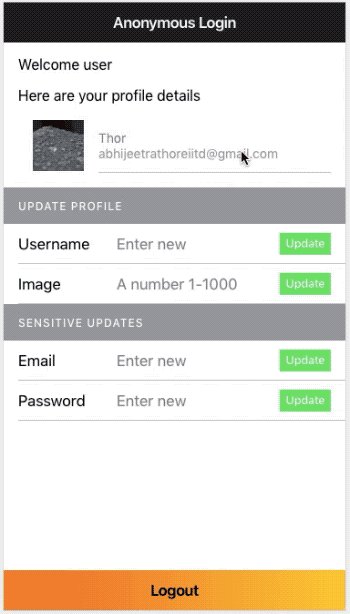
Update Profile
With update profile, you can update user’s displayName (username) and photoURL (display pic). Following are the functions to update displayName and photoURL
onAuthStateChanged keeps track of the logged in user, so all the user based methods are wrapped inside it to capture the logged in user.
I have used a random image generator picsum.photos to create display images using just numbers.

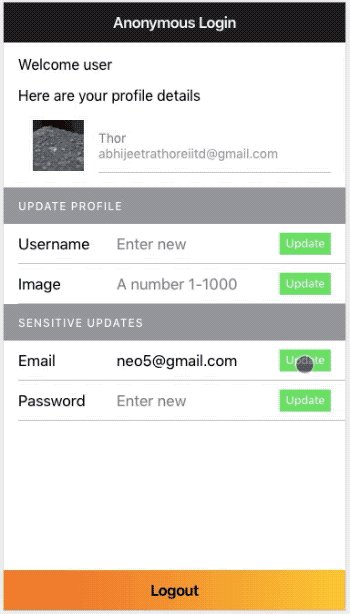
Update email
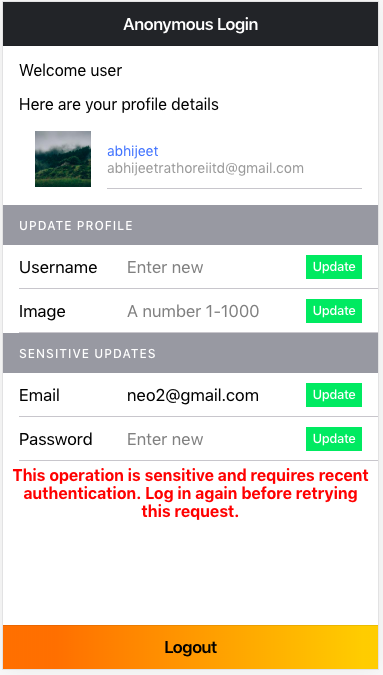
Updating email is considered a sensitive operation by Firebase. For this reason Firebase asks user to have a recent login to update email. If you try to update email with an old login, Firebase will throw an error.

Here’s the function to update Email
Updating email is a powerful feature, as it changes the primary auth parameter itself.

Update password
Updating password is also considered a sensitive operation by Firebase. For this reason Firebase asks user to have a recent login to update password. If you try to update password with an old login, Firebase will throw an error.
With this, we have learned all the important features of Firebase email authentication. You are now equipped with essential Firebase Auth powers! 🔥

Step 8— Use Firebase to auto-login the user
At this point, we have covered the following points
- Fetch user profile info via the AngularFire2
- Logout using Firebase
Now, if the user does not logout and leaves the app, we want the app to auto-login the next time user starts the app. For this, we will use Firebase’s onAuthStateChanged function at the start of the app. If there is a valid user logged in, it will return the user’s information. Our app.component.ts the file will look like following
Logout
Logout with Firebase is very easy. The single function will log you out from any kind of auth you are logged in with
If you have any subscribers listening to Firebase data, you’ll have to be careful when logging out from Firebase. As soon as you logout, all subscriber will throw an error, as the authorization to read the data is gone. To fix that, make sure you unsubscribe from each subscriber before you logout.
Conclusion
In this post, we learned how to implement Firebase basic email Authentication. We also saw various other features available like update profile, update email, update password and recover password. If you are using Firebase, these auth functions will be common to every app you make. You can probably fit all of these functions in a common service, so you can use them easily in any app.
Hope you learnt something new in this blog. Read further for more such blogs!








