How to add Image Cropper in ionic 5 app

This is Part-2 of two post series. In this post, you will learn how to implement an Image Cropper in Ionic 5 apps 🔥. Part 1 of the series discusses how to use Image picker in Ionic 5 app.
We will create a sample app, where users can pick an image from either camera or gallery. After picking, user can see and crop their image as well.
I have explained how to add Image Picker in Part 1 of this story you can check it here. In this post, we will start from the previous blog.
What is Ionic ?
You probably already know about Ionic, but put this section in every blog just for the sake of beginners. Ionic is a complete open-source SDK for hybrid mobile app development. Ionic provides tools and services for developing hybrid mobile apps using Web technologies like CSS, HTML5, and Sass. Apps can be built with these Web technologies and then distributed through native app stores to be installed on devices.
In other words — If you create native apps in Android, you code in Java. If you create native apps in iOS, you code in Obj-C or Swift. Both of these are powerful, but complex languages. With Cordova (and Ionic) you can write a single piece of code for your app that can run on both iOS and Android (and windows!), that too with the simplicity of HTML, CSS, and JS. I’m a huge fan of Ionic and been developing Ionic apps for last 4 years.
Structure
We’ll follow a stepped approach to creating an Image Cropper app in Ionic 5. We’ll use an Ionic native plugin for Image Cropping. Following are the steps
- Step 1 — Create a Basic Ionic 5 App
- Step 2 — Setup Image Crop plugin
- Step 3 — Use Image Crop Plugin In App
- Step 4 — Build the app in Android and test
So let’s jump right in!

Step 1 — Create a basic Ionic 5 app
I have covered this topic in detail in this blog or follow the PART 1 blog
In short, the steps you need to take here are
- Make sure you have node installed in the system (V10.15.3 at the time of this blog post)
- Install ionic cli using npm (my Ionic version is 6.10.2 currently)
- Create an Ionic app using
ionic start
You can create a blank starter for the sake of this tutorial. On running ionic start ionic-5-image-cropper blank , node modules will be installed. Once the installation is done, run your app on browser using
$ ionic serve
The app will launch on browser. You can go to Inspect → Device Mode to see the code in a mobile layout. You can create a basic layout for implementing image cropping. All the real action will happen when we build the app for Android.
Next we’ll add the Image Crop plugin to our app.
Step 2 — Setup Image Crop plugin
Installation
For that, open your terminal and type
$ ionic cordova plugin add cordova-plugin-crop
It’s a bit clumsy to work with Cordova plugin so the ionic team created Ionic Native, which is a wrapper for the Cordova plugins so we can use them in a more “Angular/Ionic” way.
Open your terminal and try this command to install Image Crop package from Ionic Native
$ npm install @ionic-native/crop
We will need to add two more plugins to take the image from Camera or Gallery and to represent them in a good way. (Explained in Part-1 blog)
We need the Camera plugin to take the image from camera or Gallery for that we can run this command below
$ ionic cordova plugin add cordova-plugin-camera $ npm install @ionic-native/camera
And we need one more plugin ( The last one) which will help us to use the URL to represent the Image using src attribute
$ ionic cordova plugin add cordova-plugin-file
$ npm install --save @ionic-native/fileCheck out the Part-1 blog of this series to see how to import these two plugins in the app.
Step 3 — Use Image Crop Plugin In App
The first step you will need to do is add the plugin to your app.module.ts.
Import these plugins like this
import { Crop } from '@ionic-native/crop/ngx';and add this to providers of your app Like this
providers: [
...,
StatusBar,
SplashScreen,
Crop,
Camera,
File,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }],
So after Adding your app.module.ts will look like this
Now time to import this plugin in your home.page.ts where we will use this plugin
import { Crop } from '@ionic-native/crop/ngx';and inject it in your Constructor (Dependency injection) like this
constructor(
private camera: Camera,
private crop: Crop,
public actionSheetController: ActionSheetController,
private file: File
) { }And use this code for Adding Image Cropper in Ionic App
cropImage(fileUrl) { this.crop.crop(fileUrl, { quality: 50 })
.then(
newPath => {
this.showCroppedImage(newPath.split('?')[0])
},
error => {
alert('Error cropping image' + error);
});}
After adding this code, yourhome.page.ts looks something like this.
Step 4 — Build your app on Android and test
If you have carried out the above steps correctly, Android build should be a breeze.
Run the following command to create Android platform
$ ionic cordova platform add android
Once platform is added, run the app on device (Make sure you have a device attached to the system).
$ ionic cordova run android
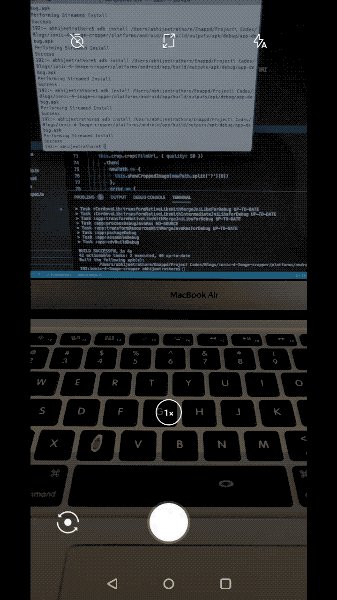
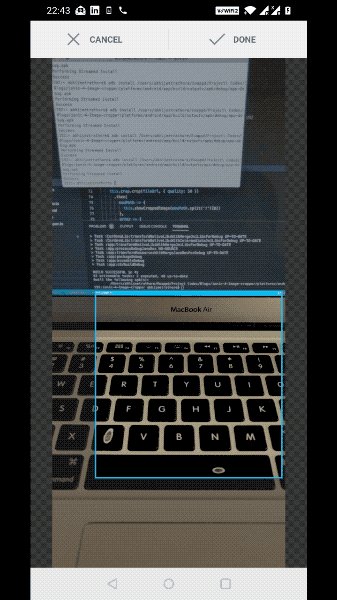
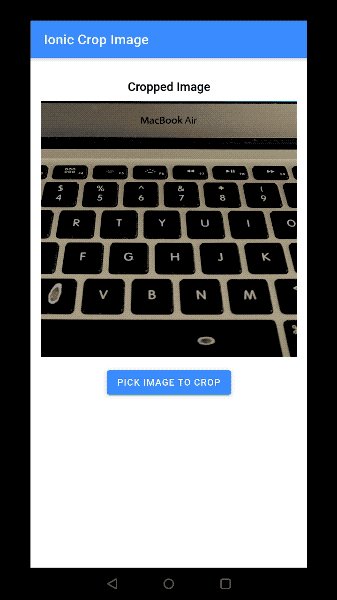
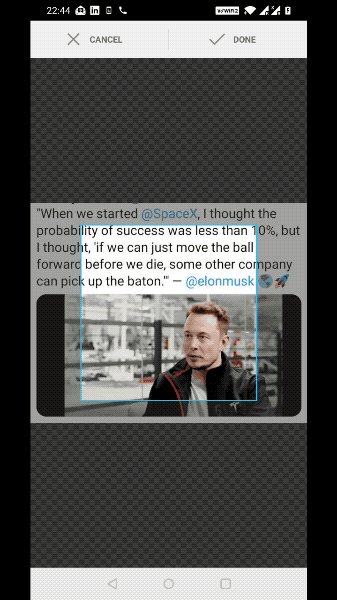
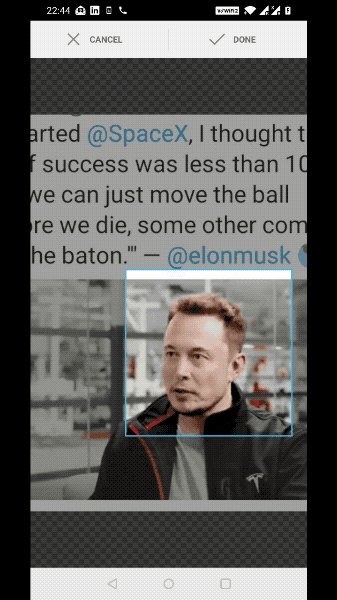
Once your app is up and running on the device, you can start testing all the functions. Here’s how the app will actually work on a real Android device for both Camera and Gallery operations
Camera

Gallery

Tada ! You have just learnt to pick images in an Ionic app, from Camera/Gallery and crop them as per your requirement.
Conclusion
In this post, you learned how to implement Image Cropper in your Ionic 5 app and build it in android to perform image cropping. Previous post of this series explained how to import images in the app from Gallery or Camera.








