How to use RTL (right-to-left) in Ionic 5

RTL is a very specific feature desired by people whose language is written from right to left. In this post you’ll learn how to implement RTL in Ionic 5.
I will also show how various Ionic components look in an RTL layout.
All the layouts used in this blogpost can be found in Ionic 5 Full app starter
What is RTL (Right to Left)
LTR (left-to-right) and RTL (right-to-left) are the two major layout patterns based on various languages in the world. The major difference between LTR and RTL language scripts is the direction in which content is displayed:
- LTR languages display content from left to right
- RTL languages display content from right to left
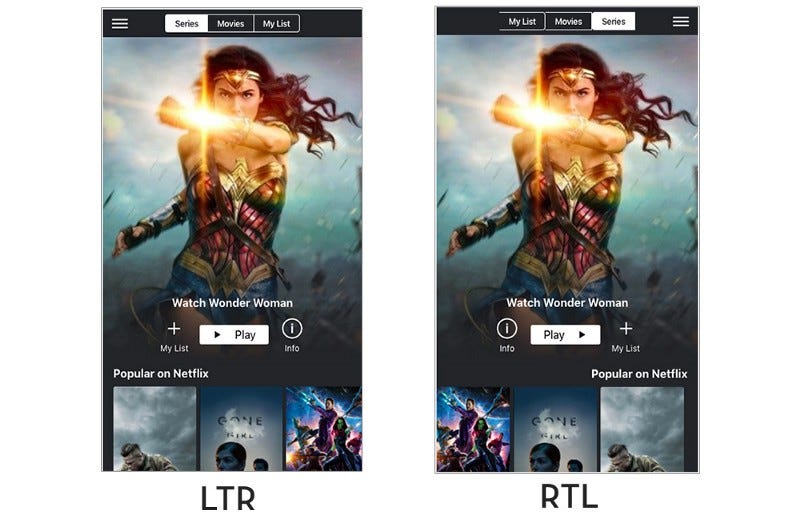
RTL content also affects the direction in which some icons and images are displayed, particularly those depicting a sequence of events. For example, ion-item component has a left-to-right flow by default, whatever element is added inside it. But making the content RTL makes the whole layout mirrored.
In general, the passage of time is depicted as left to right for LTR languages, and right to left for RTL languages.

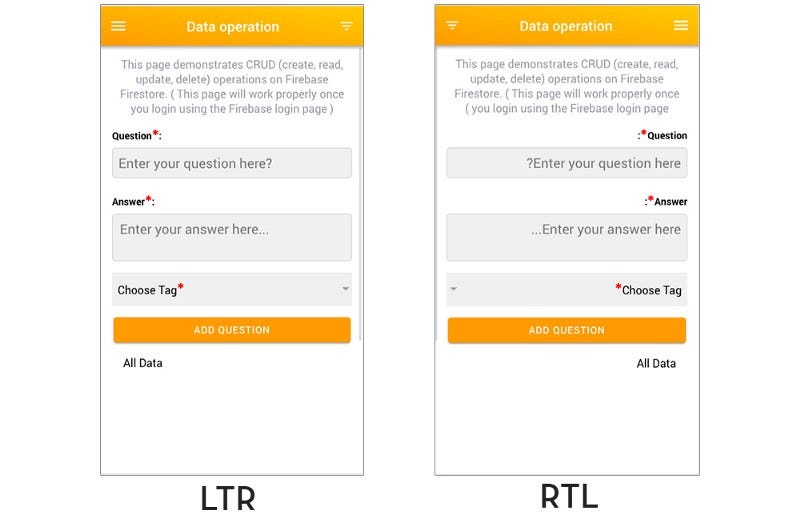
In the above image, notice the
- Change in text alignment
- Change in position of * on the words
- Position of down arrow for the dropdown
- Change in position of Hamburger menu and filter icon in header
This will give you a basic idea of RTL layouts.
Notice that since both the images above have English as the language, you still see the actual sentence going from left-to-right. But when you are writing in an RTL language, the text will start from right to left.
What is Ionic 5
I know most of the readers reading this blog will know what is Ionic 5, but just for the sake of beginners, I explain this in my every blog.
You probably already know about Ionic, but put this section in every blog just for the sake of beginners. Ionic is a complete open-source SDK for hybrid mobile app development. Ionic provides tools and services for developing hybrid mobile apps using Web technologies like CSS, HTML5, and Sass. Apps can be built with these Web technologies and then distributed through native app stores to be installed on devices.
In other words — If you create native apps in Android, you code in Java. If you create native apps in iOS, you code in Obj-C or Swift. Both of these are powerful, but complex languages. With Cordova (and Ionic) you can write a single piece of code for your app that can run on both iOS and Android (and windows!), that too with the simplicity of HTML, CSS, and JS. I’m a huge fan of Ionic and been developing Ionic apps for last 4 years.
How to implement RTL in Ionic 5 apps
Implementing RTL in Ionic 5 apps is very easy. It can be done in two ways
- Using
dir="rtl"attribute in HTML tags - Using
direction= rtlin css
All implementations revolve around these two methods. Following are the ways you can implement RTL in your Ionic 5 app.
1. Using HTML tag
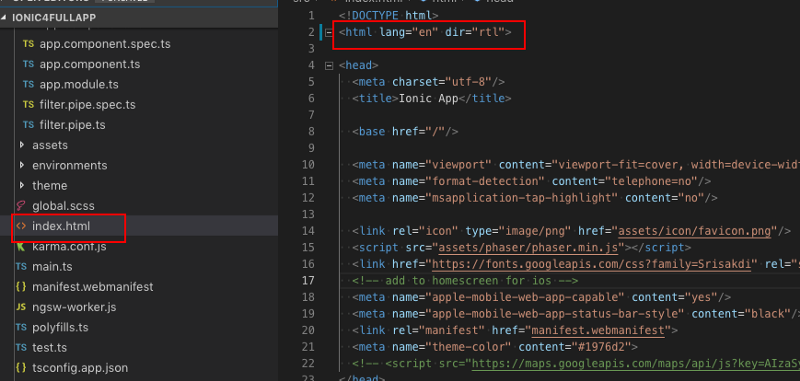
If you want to convert the complete app into RTL layout, then use dir="rtl" on <html> tag itself. For Ionic 5 apps, the parent HTML is index.html in src folder

2. Using router-outlet or ion-app
Editing HTML tag with dir="rtl" is not a good solution if you want to change the layout dynamically from a setting inside the app.
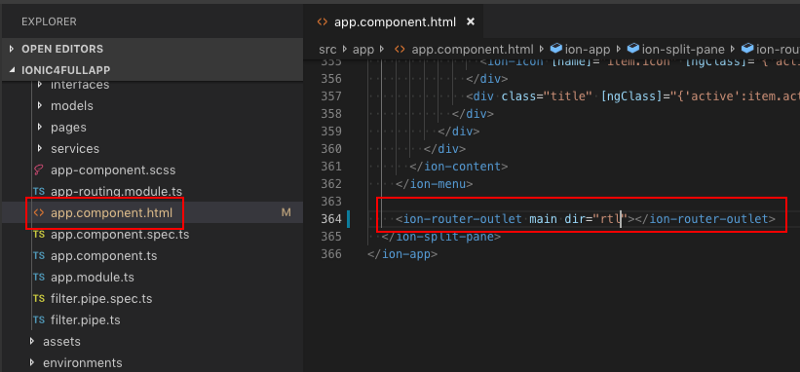
In such case, you can make use of ion-router-outlet or <ion-app> tag which is the parent of all the pages in Ionic 5 apps. Use dir="rtl" on <ion-router-outlet> or <ion-app>tag, and all the pages under that will get RTL layout

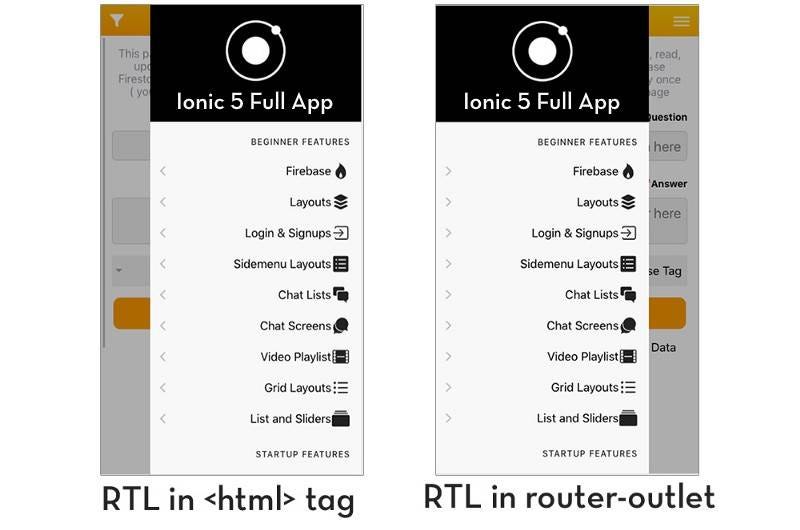
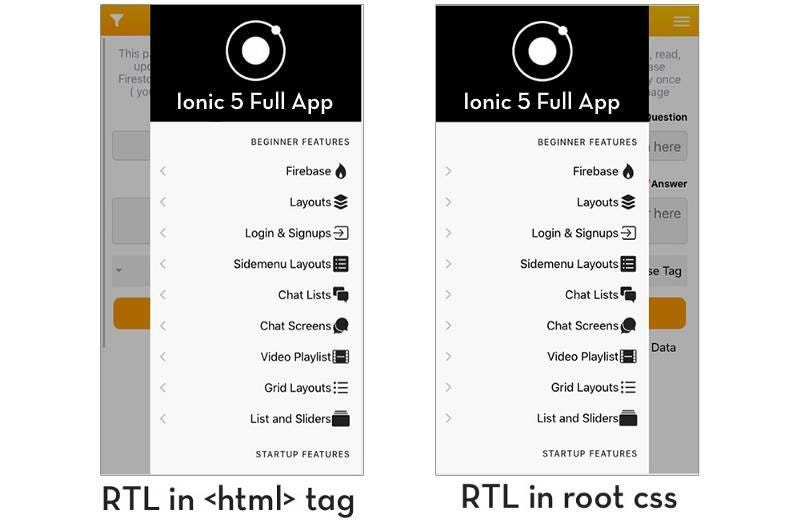
One thing to notice here - when you apply RTL on ion-router-outlet , the sidemenu behaves opposite to how it behaves with dir="rtl" on <html tag

Notice in both cases, the Hamburger menu icon in header is on right, but the menu opens in different way for both implementations.
3. Using CSS at global level
You can also convert the complete app to RTL using CSS in global.scss
:root {
direction: rtl;
}This will apply RTL to all pages and components. Again, sidemenu in this implementation behaves a little different from Method 1

So RTL at root css level and dir="rtl" on <ion-app> tag have same effect.
4. Using CSS at Page level
If you only want to convert a particular page to RTL, then you can make use of CSS at the page level. Just add direction: rtl; on a page level class, and you’ll get the page in RTL layout.
Ionic 5 components in RTL (right-to-left) Layout
Now let’s take a good look at how different Ionic 5 components and pages look in RTL.
All the layouts used below can be found in Ionic 5 Full app starter
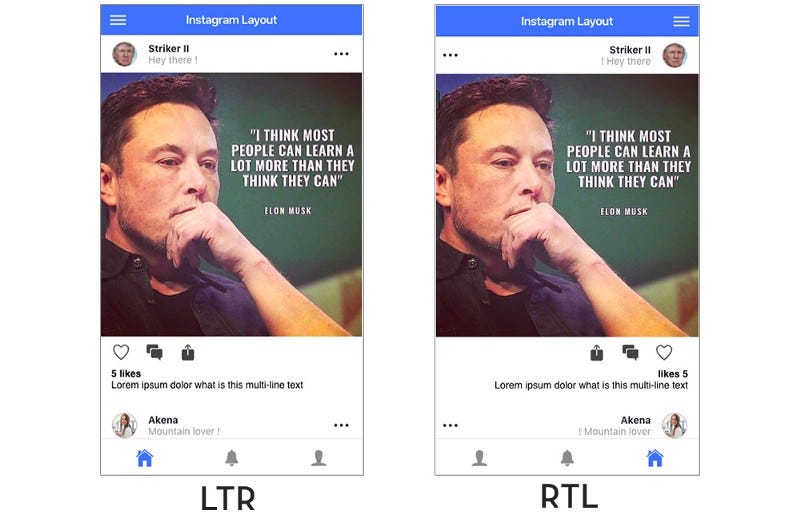
Instagram Layout — Ion-item ✅

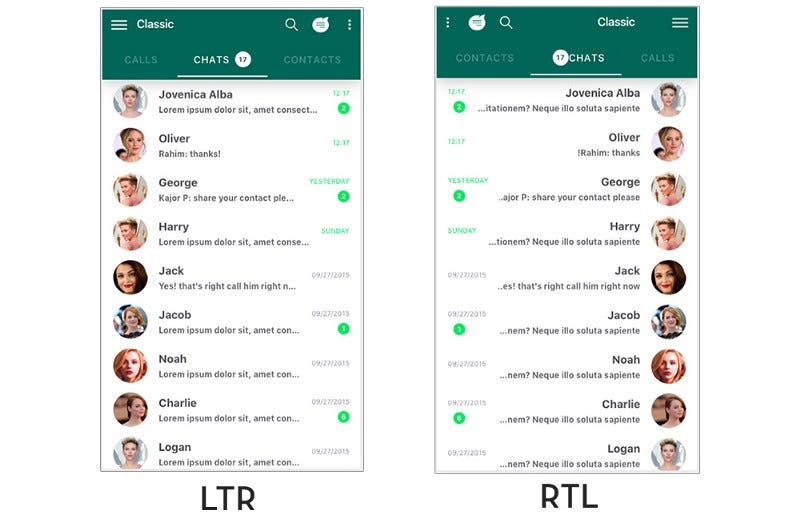
Whatsapp Layout — Header and Ion-item ✅

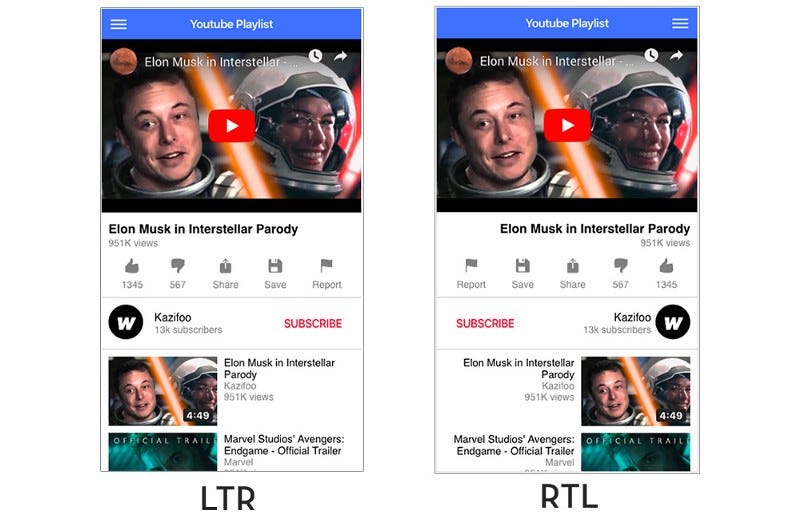
Youtube layout — Ion-item ✅

Horizontal Sliders ✅


Segments ✅

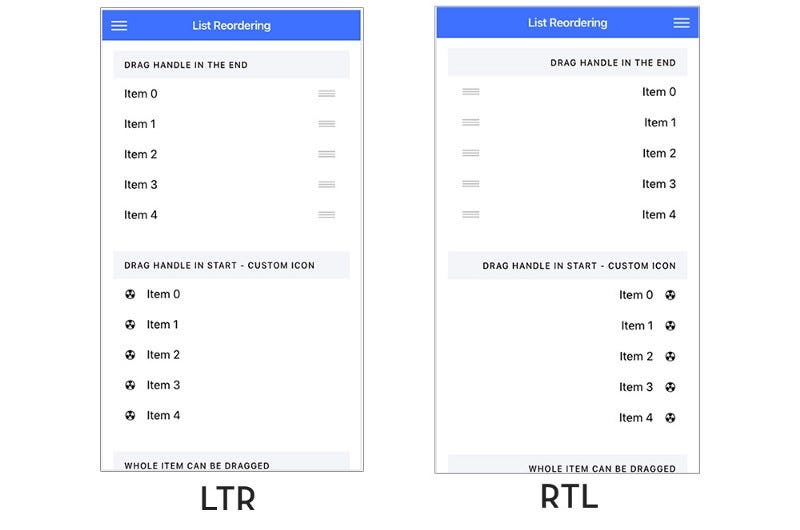
Ion-item ✅

Notice how both the left-side and right-side icons have shifted in RTL layout
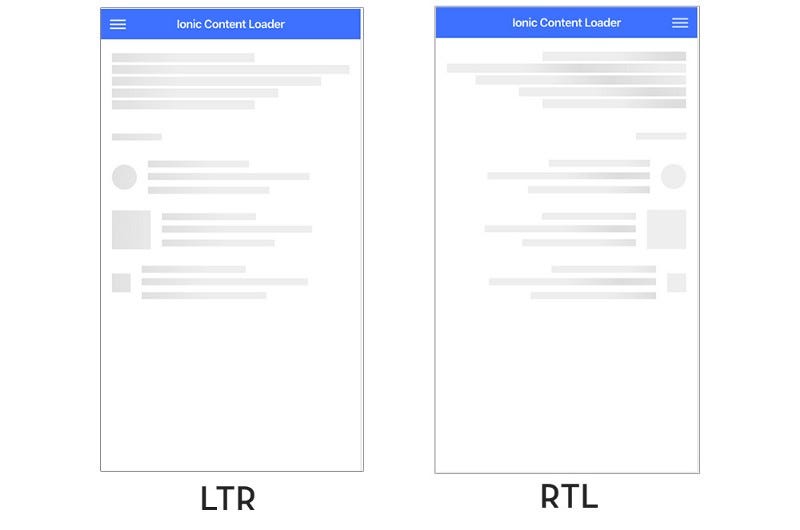
Content-loaders (Skeleton text) ✅

Skeleton text changes as per RTL layout as well.
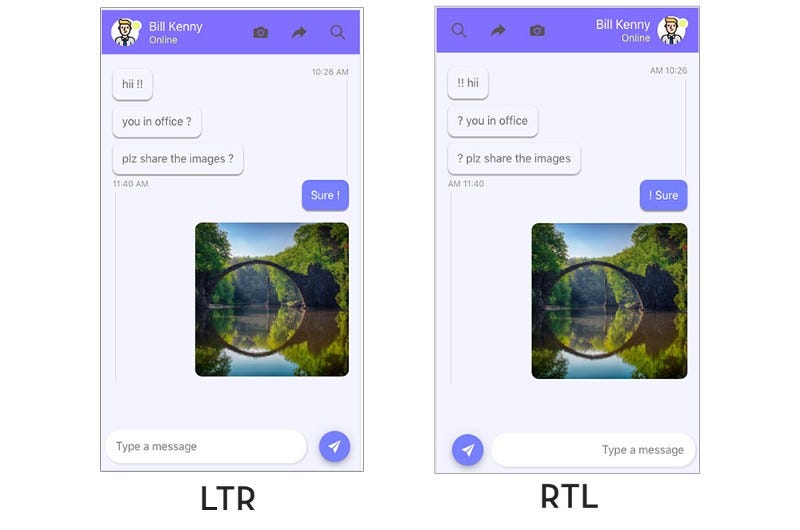
Chat Layout 🤔

As you can see, the chat layout is an edge case for RTL. You really need to know if the users of your RTL language are habitual of seeing their text on the right or left. Accordingly, you’ll have to change the CSS of your chat layout
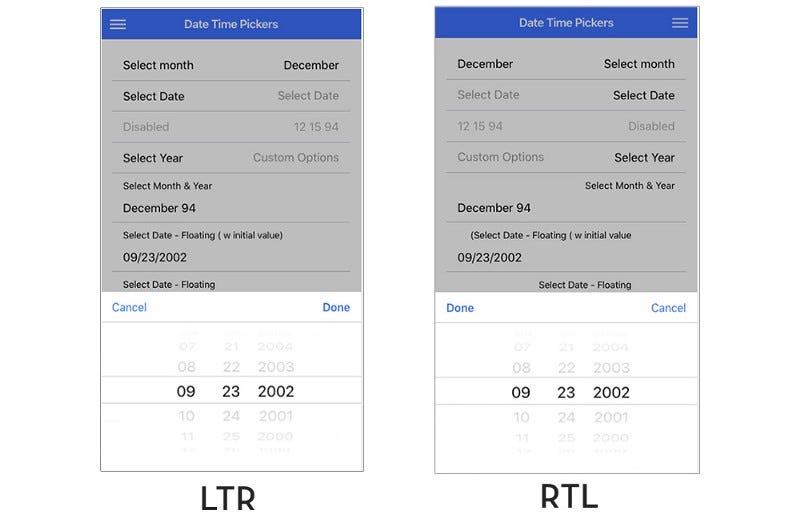
Date pickers 🤔

You can see most of the Date picker input fields adjusted as per RTL, but the floating type input couldn’t. Also the ticker shown for picking value does not change as per RTL.
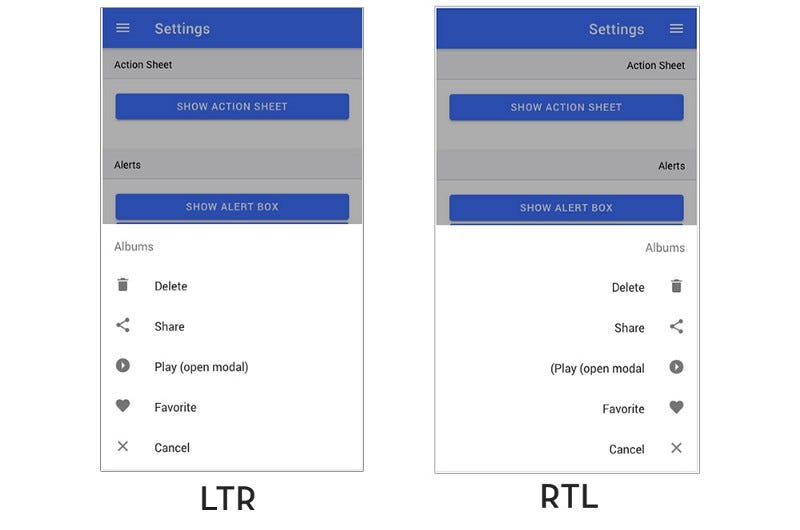
Action sheet ✅

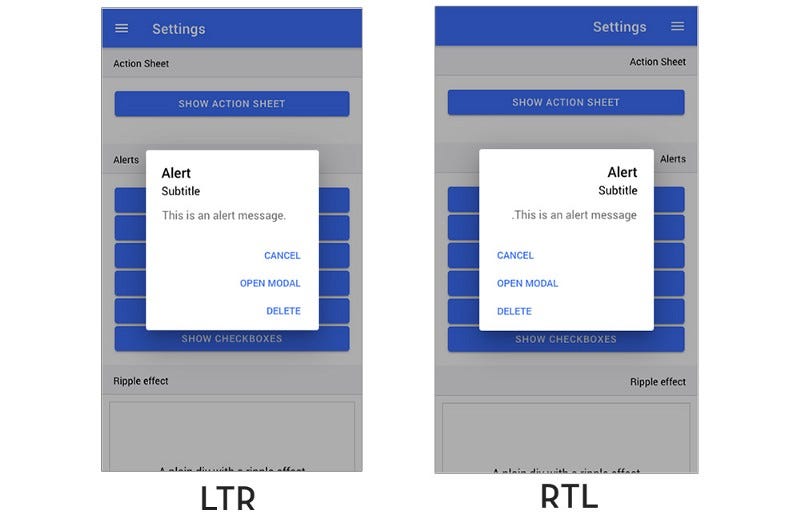
Alert and prompts ✅

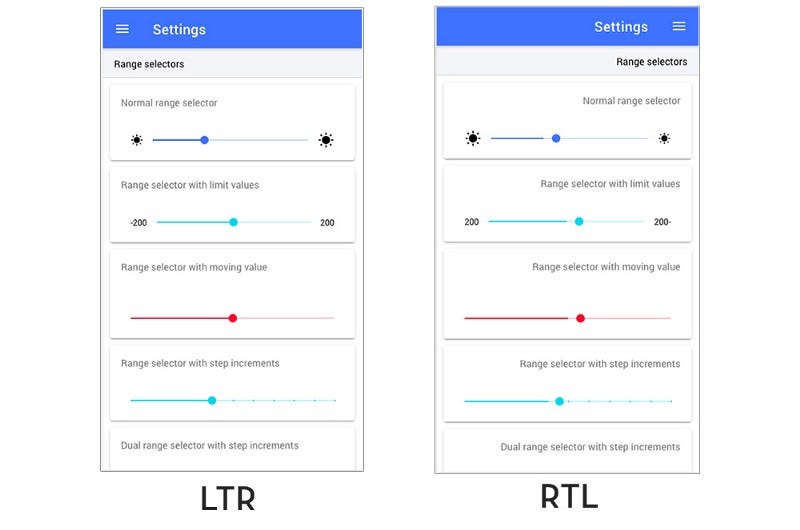
Range selectors ✅

Notice the minimum and maximum value of range selectors get swapped in RTL, and so is the movement of slider to increase value.
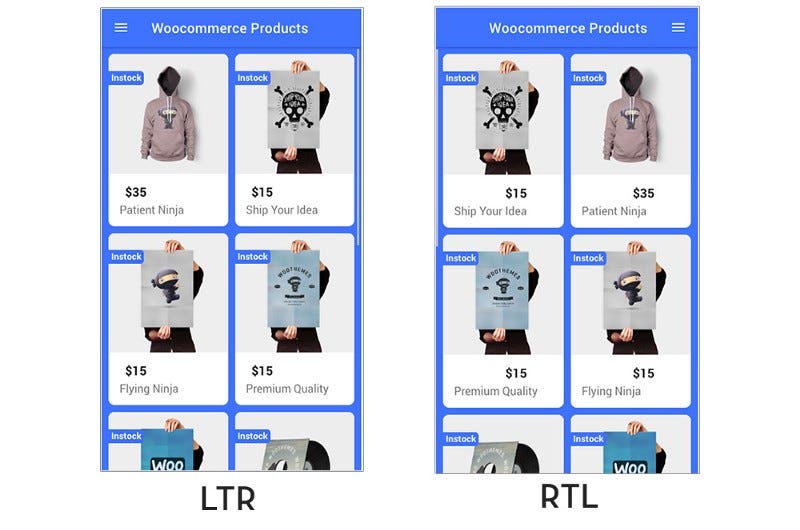
Grid layout

These two almost look the same, but if you look closely, you’ll notice that the first product in the grid starts from the right in RTL layout.
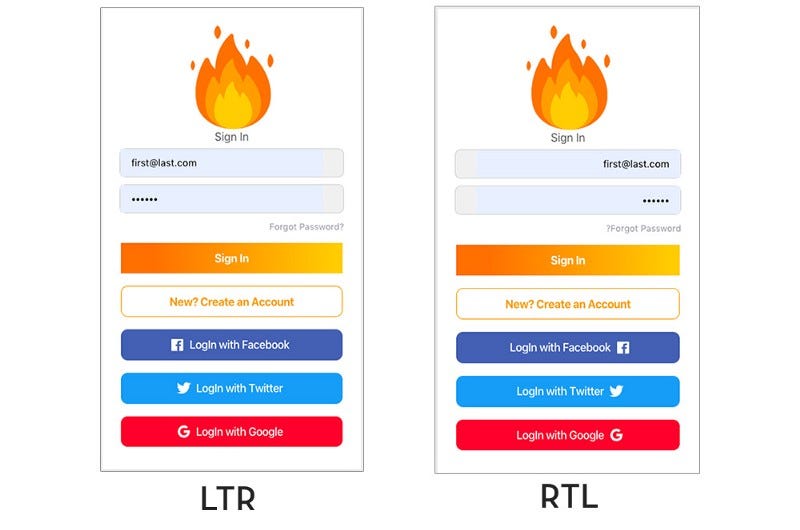
Buttons ✅

Notice how the button icons shift in RTL layout. The text centered in the button stays centered.
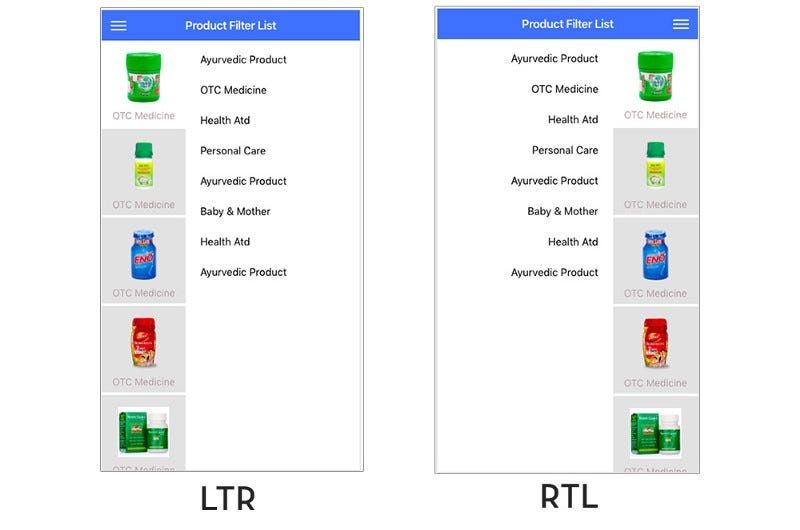
Filtering List ✅

Conclusion
We looked at various methods of implementation of RTL in Ionic 5. We also had a look at various layouts and how they look in RTL layout.
This is not an exhaustive list of all Ionic components and what all combination are possible. But all these example give us an idea of how the app will look and behave if we use RTL layouts.
All the layouts used in this blogpost can be found in Ionic 5 Full app starter








