
Twitter login in Ionic 4 apps using Firebase 🔥
Summary
This is Part-2 of two post series. In this post, you will learn how to implement a Twitter authentication in Ionic 4 apps using Firebase 🔥. Part 1 of the series discusses how to use Twitter login with Native Storage.
We will create a sample app, where users can login using their Twitter account. After login, user can see their basic profile information on home page, and sessions are saved in Firebase
Complete source code of this tutorial is available in the Ionic-4-twitter-auth starter.
Twitter login — What and why
There are several reasons why you should use a Twitter login in your app
- Ease of use — When a new user uses your app, only two buttons clicks are required to login using Twitter. In other scenario, user will have to type in an email / password and login
- No “forgot password” — When your app uses Twitter login, the user does not have to worry about forgetting password for your app’s login
- No “verify email” — If you use a custom-email authentication of your own, you will have to verify the email if it is a valid one or not. Twitter login will always have a valid email / phone number associated.
- Single solution — Twitter login can allow your users to use single login credentials across multiple devices
- Twitter integration — If your app uses Twitter authentication, you can use Twitter APIs inside your app as well. This can include fetching user tweets etc.
- Trust — Nowadays, people generally trust social logins more over custom email logins. Social logins follows standard privacy protocols and hence are more reliable for information sharing
Ionic Authentication
Ionic framework has been around for around 5 years, and has been very popular among developers for its ease of usage over Swift / Java. Plus it requires you to have single source code for both an Android and an iOS app. What more can a developer ask for !
Ionic 4 is the latest version (at the time of writing this post) of Ionic, and is much more reliable and robust than previous versions.
There are several ways of Authentication in Ionic 4 apps
- Social logins — Social logins are a popular and easy way of authentication in mobile apps. You must have seen Google, Facebook, Instagram logins in almost all the modern apps. Social logins are easy to use and more reliable for quick integrations.
- Back-end as a Service (BaaS) — You can use pre-built BaaS platforms which allows easy integration of authentication in your apps. Basically, these platforms provide you a ready-made back-end, so you don’t have to make one on your own. Firebase, Parse, Back4App are some BaaS platforms.
Firebase is the most popular among these for mobile apps, which we’ll study in next section - Create you own back-end — You can create your own back-end in Node.js, Go, Django or Ruby-on-rails, and connect your app authentication to your own back-end. This method is favored by developers who need full control over the user authentication. But this method is the most time taking one as well.
Firebase
Firebase is a Backend-as-a-Service (BaaS) platform. It started as a YC11 startup and grew up into a next-generation app-development platform on Google Cloud Platform. It is getting popular by the day because of the ease of integration and variety of functionalities available on it.
Some of the quick integrations available with Firebase are
- Email Authentication
- Social logins
- Real-time database
- Analytics
- Crashlytics
- Push notifications
- In-app messages
- Remote config
and much more. Firebase is quickly growing to become the most popular mobile app back-end platform.
Firebase Authentication Options
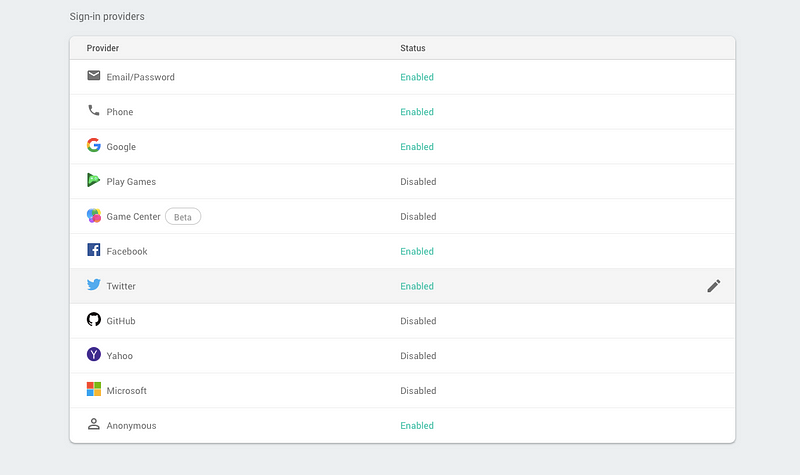
Firebase not only provides ready-made email authentication, but also provides authentication using a variety of social logins. You can see the authentication options available with Firebase

We will use Firebase to store user profile information once the Twitter login is done. This is the preferred method, as it is reliable for both apps and PWA.
A word on Twitter authentication
As mentioned earlier, we are going to implement Twitter authentication using two different storage methods
- Native Storage
- Firebase
We implemented Native Storage in the Part-1 of this post .
In both cases, we will use the Ionic Twitter Connect Plugin to interact with Twitter and authenticate the user. Once the login is done, we receive user profile information. This information will be saved in Native storage / Firebase. This acts as a safe storage for user sessions because non-persistent LocalStorage data can be removed by the device. When user closes the app and return to the app, the information / session saved in Native Storage or Firebase will allow user to auto-login.
Steps for Twitter authentication
We will follow these step-by-step instructions to create our Ionic 4 app with Twitter authentication
- Step 1 — Obtain Fabric API key
- Step 2 — Create your Twitter app
- Step 3 — Create your basic Ionic 4 app
- Step 4 — Connect you app with Firebase
- Step 5 — Integrate Twitter connect plugin and login
- Step 6 — Store the Twitter auth tokens in Firebase
- Step 7 — Use Firebase to auto-login the user
- Step 8 — Test your app for iOS
Step 1 — Obtain Fabric API key
Fabric is an extension of Crashlytics, which is a Google owned company whose main product is a SDK for crash reporting, application logging, online review and statistical analysis of application logs. It supports iOS, Android and Unity. It was acquired earlier by Twitter, and till date, twitter login requires a Fabric API Key
To get a Fabric API key, register on Fabric. Once you are inside the Dashboard, the navigation is a little confusing.
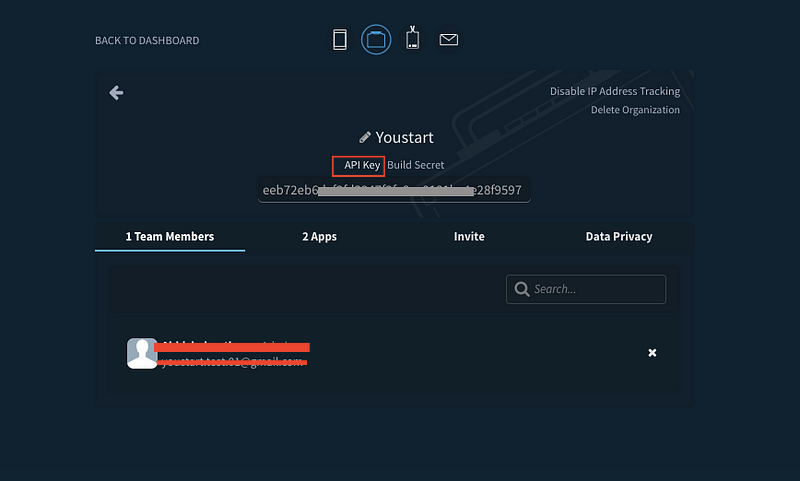
Click the ⚙️ Settings icon -> Choose Organizations. You will see your organization in a page. If you don’t have one, create one. Once you have an organization, click to get the details. Here, you will get API KEY link. Click on the link to display your API key.

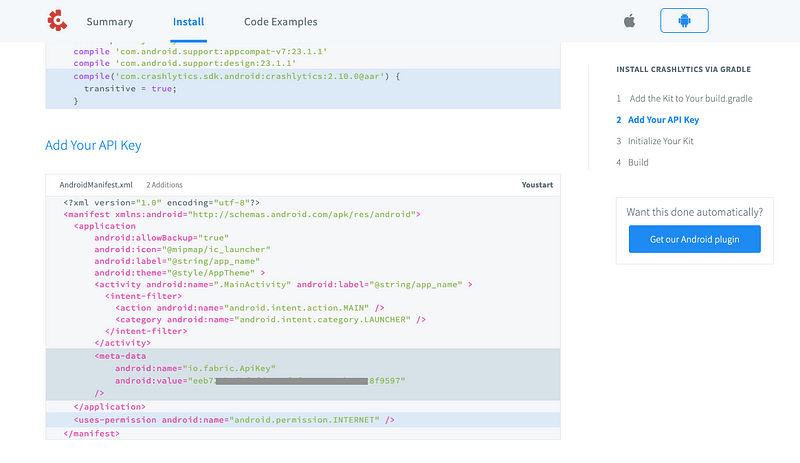
Another way is to login to Fabric and just go to this link (https://fabric.io/kits/android/crashlytics/install). Go to Install tab, scroll down to see the following section and copy your API key

Step2 — Create your Twitter app
To implement a twitter login, you will need a Twitter app (not THE Twitter app) i.e. you need to create an app in Twitter developer account.
- Create a Twitter developer account — https://developer.twitter.com
- Create a Twitter app on https://developer.twitter.com/en/apps
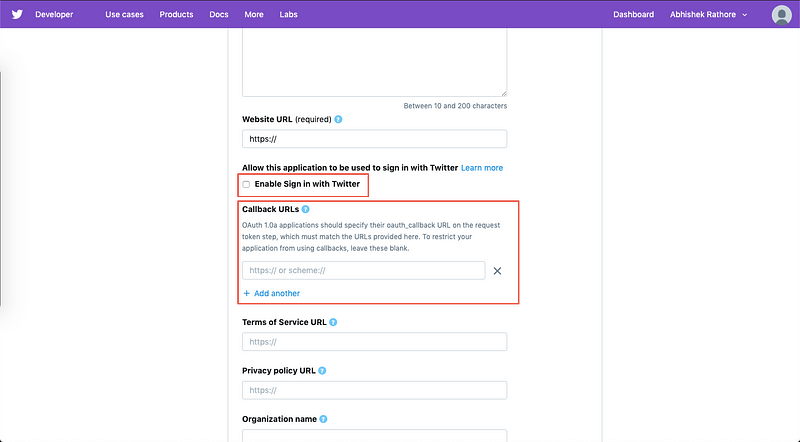
- When creating the app, make sure to
- Enable Twitter Sign-in
- Put the Callback URL astwittersdk://

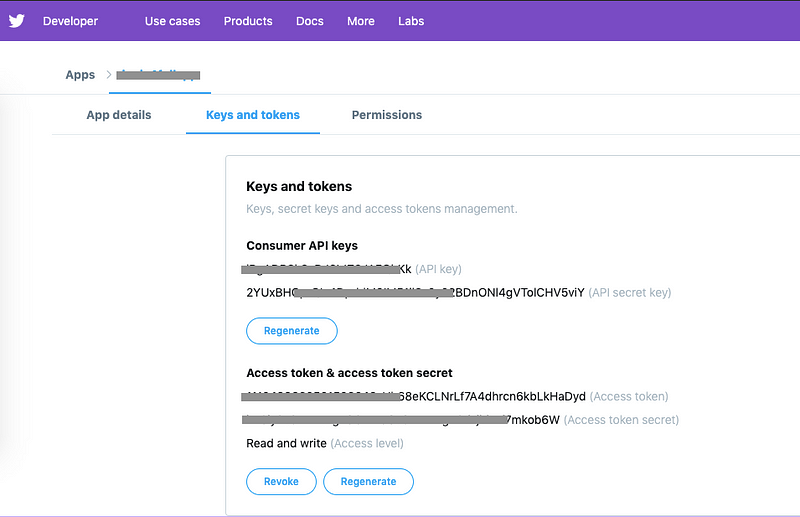
- Once your app is created, find your Consumer API Key and Secret

Step 3 — Create your basic Ionic 4 app
Creating a basic Ionic 4 app is very easy. Assuming you have all basic requirements installed in your system, run
$ ionic start IonicTwitter blank
This creates your app with title IonicTwitter and blank template.
For more details on how to create a basic Ionic 4 app, refer to our blog How to create an Ionic 4 app
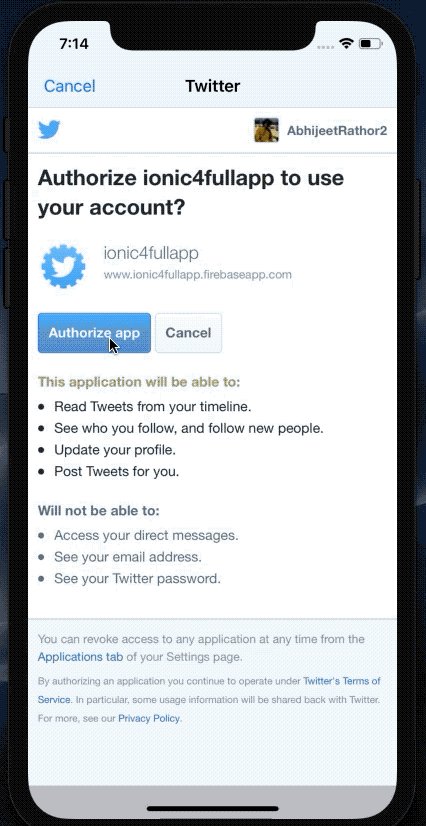
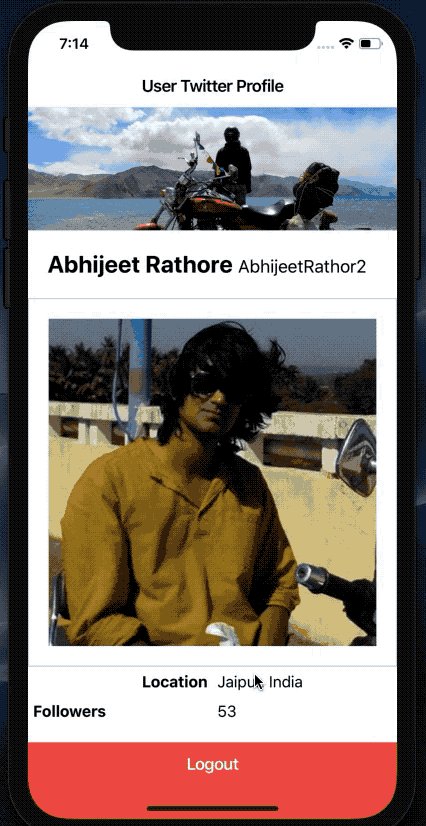
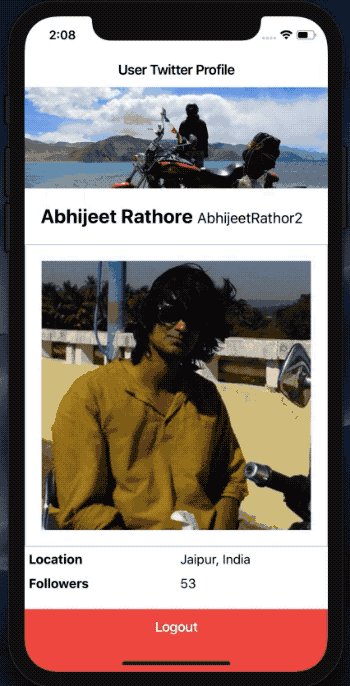
At the end our Demo app will look like this

Complete source code of these app screens is available in the Ionic-4-twitter-auth starter.
Step 4 — Connect you app with Firebase
Details of this step can be found in our blog How to integrate Firebase in Ionic 4 apps
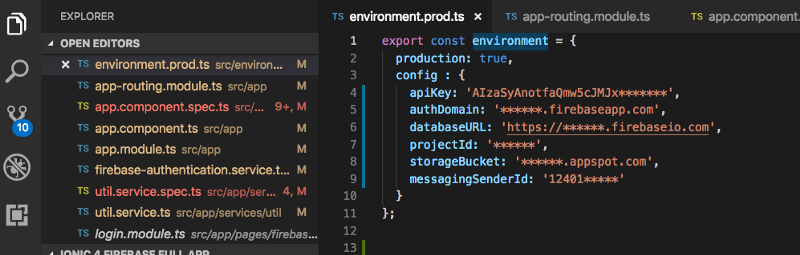
To connect you app to Firebase, you first need a Firebase project. From the project you will pick up you Firebase config parameters and include them in an environment file at the root of your Ionic project. The environment file will look like following

You can create two different environment files for development and production environments.
Initialize Firebase in your app
Also, we need to install AngularFire2 npm module, which actually connects the Firebase functionality to Ionic app. To install the module, run
$ npm install firebase @angular/fire --save
Also, include environment ,AngularFireModule and AngularFireAuthModule in app.module.ts
Notice that Firebase is initialized in your app with
AngularFireModule.initializeApp(environment.config)
where environment.config is the Firebase config you picked from Firebase project.
Step 5 — Integrate Twitter connect plugin
To include Twitter login in your Ionic 4 app, you need to install Twitter connect plugin. Install the plugin with following commands
$ ionic cordova plugin add twitter-connect-plugin --variable FABRIC_KEY=FABRIC_API_KEY
$ npm install @ionic-native/twitter-connect
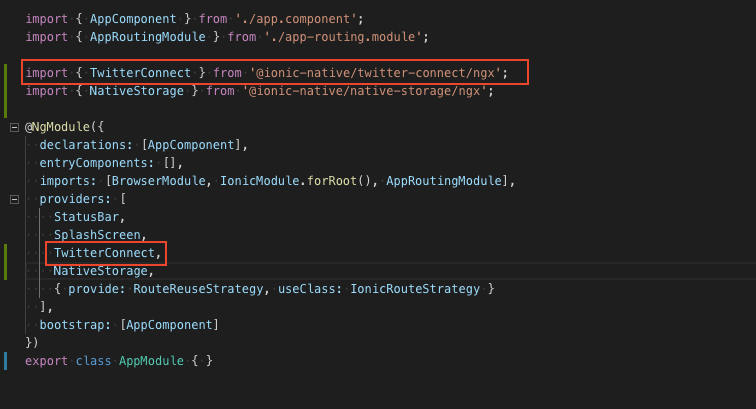
After installation completes, import Twitter module in your app.module.ts

Login function
This function is called on clicking the Login with Twitter button on the first page home.page.html. Overall, the home.page.ts will have following code for Twitter login
Step 6 — Store the Twitter auth tokens in Firebase
In previous step, the authentication is done via Twitter app on your phone, or via a web login. Once logged in, you will receive a token and a secret in response. This info will be used to connect to Firebase in the success of Twitter login
So, in short we have logged in via Twitter, and created a Firebase user using the Twitter auth token. From now on, Firebase can handle your login logout in the app. After we store the token in Firebase, we navigate to Profile page.
Get user profile info
In Profile page, we will get the profile information of the user using Twitter connect plugin again.
Note:
- showUser() function of the plugin goes in error, even if login is successful. This is a bug in plugin itself, so don’t be worried.
- By default the profile image url returned gives a very small image. If we remove
_normalfrom the url, the image comes back larger.
Logout function
Since Firebase is now handling the login / logout, the logout function in profile.page.ts page will look like following
Step 7 — Use Firebase to auto-login the user
At this point we have covered following points
- Login with Twitter connect plugin
- Pass Twitter auth token and secret to Firebase
- Fetch user profile info via Twitter connect plugin
- Logout using Firebase
Now, if the user does not logout and leaves the app, we want the app to auto-login the next time user starts the app. For this, we will use Firebase’s onAuthStateChanged function at the start of the app. If there is a valid user logged in, it will return user’s information. Our app.component.ts file will look like following
Step 8 — Build your app for iOS
Create an iOS (or android) platform, for example
$ ionic cordova platform add ios
And then build the app for device or emulator
$ ionic cordova prepare ios
Open your project (.xcworkspace file) in XCode, and run the app in simulator


Conclusion
In this post you learnt how to implement Twitter login in your Ionic 4 app. You also learnt how to auto-login your user using info stored in Firebase. The Firebase integration done for Authentication, can be used for various purposes like Database CRUD operations, push notifications, analytics etc.
Complete source code of this tutorial is available in the Ionic-4-twitter-auth starter.







